Безболезненный переход с Photoshop на Sketch. Миграция: мои паттерны
Когда была выпущена 3 версия Sketch, среда получила очень широкое распространение и именно тогда мы начали сравнивать его с Photoshop, швейцарским ножом в мире инструментов дизайна. Со временем Sketch стал просто незаменимым инструментом в создании веб-дизайна и теперь вряд ли кто-то может представить себе свою карьеру без этой программы.
Photoshop никогда не был пригоден для веб-дизайна, но в течение длительного времени у нас попросту не было ничего другого. Сравнивать Sketch и Photoshop - это как сравнивать кислое и длинное. Все зависит от того, для чего вы используете программу. Но сейчас все меняется и Adobe уже начала более осознанно подходить к разработке приложений. Давайте же посмотрим на то, как Adobe отбивается от конкурента...
Экспорт Assets
Как мы уже говорили, функция экспорта assets - одна из фишек Sketch. Именно поэтому одним из первых шагов Adobe было внедрение аналогичной функции чтобы начать свою борьбу за позиционирование Photoshop, как инструмента для проектирования пользовательского интерфейса.
Вот быстрое сравнение двух функций:
Sketch
Выберите слой и нажмите кнопку "Make Exportable" в нижнем правом углу. По желанию, можно определить такие параметры, как size, suffix и format в зависимости от того, как и для какого типа устройств будут использованы изображения. Sketch помнит каждый экспорт. Это называется "Slice". Вы можете получить доступ к этим ним в интерфейсе с «command+shift+e », чтобы повторно запустить один, два или все эти кусочки снова.

Photoshop
Adobe делает это по-другому. Сперва включите функцию, перейдя в меню File - Generate - Image Assets .
Теперь создадим простой квадрат и сохраним документ. Photoshop автоматически экспортирует свои ресурсы в папку в зависимости от того, как вы назовите слой. Давайте начнем со square.png . Вы указали типа файла и Adobe создаст файл PNG. Остальную часть настроек можно оставить по умолчанию.
Можно также указать PNG8/PNG24 (example.png8, example.png24) или даже "example.jpg100%". Это значит, что будет создан файл JPG со 100% качеством, а не качеством в 90%, как установлено по умолчанию. Теперь давайте попробуем "200% example-retina.png, example.png". Всё будет автоматически обновляться при сохранении. На человеческом языке это значит "сделай мне обычный PNG, но в то же время сделай ещё и retina-версию для iPhone ".

Это потрясающий шаг от Adobe. Решение сохранить это в основном интерфейсе показывает, что в Adobe действительно слушают своих пользователей. Одной из самых больших проблем, озвученных пользователями Photoshop, является неуклюжесть пользовательского опыта при выполнении одних и тех же задач.
Artboards
Артборды являются неотъемлемой составляющей Sketch так же, как они всегда были основной Adobe Illustrator. Ещё какое-то время назад в Photoshop не было ничего подобного.
Давайте сравним их.
Sketch
Нажмите кнопку "A" и Инспектор (на правой стороне) будут перечислены все доступные размеры холстов. Нажмите, выберите и наслаждайтесь.
Photoshop
При открытии нового документа вы будете иметь возможность начать с холста стандартных размеров. Кажется, что нет возможности работать параллельно с несколькими монтажными областями. Но если вы щелкните правой кнопкой мыши на "Move Tool" в панели инструментов, то сможете выбрать "Artboard Tool". После этого выберите "Size", а затем нажмите кнопку "Add New Artboard".
В качестве альтернативы, вы можете изменить размер монтажной области, используя параметр Size. Вы также можете изменить ориентацию холста с помощью "Make Portrait" и "Make Landscape". В Adobe пользовательский опыт стал более гибким и привычным для дизайнеров.

Многие дизайнеы обожают простоту Sketch, так что Photoshop следует ещё много чего перенять и переосмыслить. Но они явно находятся на правильном пути.
Выводы
Наверняка Photoshop будет идти по собственному пути развития и не очень оглядываться на то, каким путём идут конкуренты. Однако приятно осознаваться, что Adobe пробила стену непонимания и черпает идеи для инноваций из обратной связи своих пользователей. Наверняка настанет ещё то время, когда Photoshop догонить Sketch по популярности и функционалу, когда речь будет идти о проектировании интерфейсов. Кажется, что Adobe стремится не только конкурировать со Sketch, но и делает что-то "своё", а не тупо копирует функции.
Сегодня мы научимся делать замечательный модный эффект — текст в виде скетч линий. Сначала мы своими силами создадим шероховатую текстуру для фона. Потом напишем текст и преобразуем его в рабочий контур. Далее выберем подходящую кисть и поколдуем с настройками кистей. Это самый важный этап урока, поскольку именно настройки кисти позволяют добиться такого эффекта. Дальше мы немного усилим скетч эффект с помощью коротких штрихов в уголках букв.
Шаг 1.
Для начала давайте заготовим подходящую текстуру. Создаем новый документ, заливаем его 50% серым. Делаем дубликат слоя и меняем режим наложения на «Экран» (Screen), снижаем прозрачность слоя до 20%.
Шаг 2.
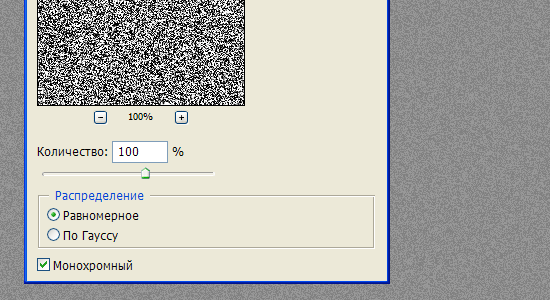
Наложим фильтр «Шум» (Noise) на этот слой с параметрами, как на рисунке ниже.
Шаг 3.
Создаем дубликат слоя с шумом, меняем режим наложения на «Умножение» (Multiply) и нажимаем Ctrl+I для инвертирования. Потом сдвигаем слой на 1 пиксель вниз. Теперь можно объединить все три слоя.
Шаг 4.
Чтобы сделать фон потемнее, я сделала дубликат получившегося слоя и снова поменяла режим наложения слоя на «Умножение» (Multiply).
Шаг 5.
Берем любой шрифт и пишем слово. В этом примере я использовала шрифт Tahoma, размеров 200 пикс, расстояние между буквами 50. Растрируем шрифт.
Шаг 6.
Удерживая Ctrl, щелкаем по слою с текстом, чтобы выделить его. Потом в меню выбираем «Окно» > «Контуры». Потом жмем на иконку внизу палитры «Сделать из выделенной области рабочий контур». Слой с текстом можно отключить.
Должно получиться так.
Шаг 7.
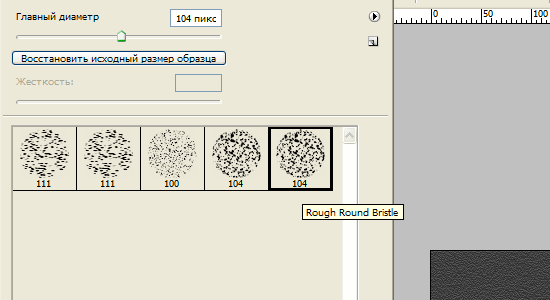
Выбираем инструмент «Кисть» (Brush). В дефолтовой комплектации фотошопа я нашла кисти «Thik Heavy Brushes» и выбрала оттуда последнюю кисть.
Шаг 8.
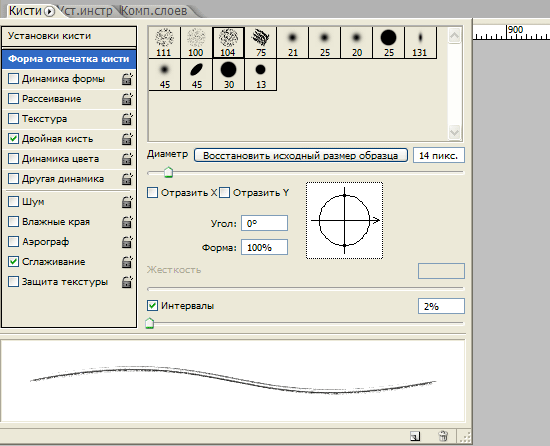
Нажимаем F5 и вызываем палитру настройки кистей. В закладке «Форма отпечатки кисти» ставим значения как на рисунке ниже.
Шаг 9.
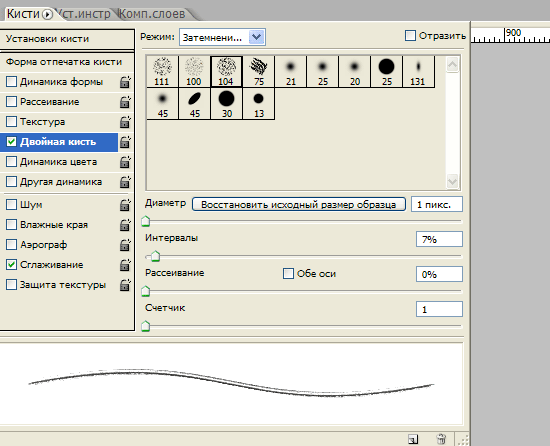
В закладке «Двойная кисть» ставим значения как на рисунке ниже.
Шаг 10.
Создаем новый слой. И в палитре «Контуры» нажимаем иконку «Выполнить обводку контура кистью». Удаляем рабочий контур, чтобы не мешался. Потом можно к тексту применить фильтр «Резкость» (эффект 100%, радиус 1 пикс). Чтобы текст выглядел поярче, я сделала дубликат слоя. Получился такой результат.
Шаг 11.
Теперь выберем инструмент «Карандаш», размер 1 пикс, цвет белый и подрисуем короткие линии на углах букв. После применим фильтр «Размытие по Гауссу» (радиус 0,5 пикс) и фильтр «Шум» со значениями, как в Шаге 2. Для наглядности я отключила слой с буквами и оставила только штрихи.
Финал
В итоге получился такой вот результат.
– нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTO shop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch . Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS , что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта , которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки , которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены , которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ . В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка H2 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех H2 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы. Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
- Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс. Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
- Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.
sketch , буквально — эскиз, набросок, зарисовка)Скетч особенно распространён в бумажном скрапбукинге и кардмейтинге,менее распространён в цифровом...но от этого он не становится менее полезным.
Вот что пишут про скетч на сайте по Скрапбукингу
СКЕТЧИ
Я напишу небольшой урок про то как использовать скетчи в фотошопе.
Для написания урока используется Photoshop CS5.
можно найти множество скетчей...некоторые из них в формате jpeg но есть и в формате psd...
Нам удобнее в psd,конечно!
Я опишу использование обоих форматов,но более подробно о формате psd...
Приступим!
Часть первая.
Скачиваем скетч на котором будем тренироваться отсюда.
Как скачать с Яндекса?
Распаковываем архив и открываем файл psd в фотошопе.
Видим такую картину:
1.Дважды кликаем по папке и выбираем файл в формате psd

2.Открывается наш документ,в слоях каждый элемент расположен отдельно.
Рассмотрим получше,понажимайте на глазики видимости чтобы понять какой элемент как называется.

3.Приступаем к работе.Я рекомендую начинать с выбора фотографии,так легче потом определиться с цветами фонов и клипарта.
Открываем понравившееся фото...я выбрала бабочку...
Я работаю с 5-ой версии фотошопа и тут есть одна удобная функция,как открытие документов во вкладках,по принципу браузера...
4.Чтобы настроить такое открытие идём в Редактирование-установки-интерфейс и ставим галочку на "открыть документы во вкладках"
5.Теперь перетаскиваем наше фото в документ со скетчем,немного уменьшаем фото(если надо)- редактирование-свободная трансформация,располагаем фото над слоем "фон 4" ,щелчок правой кнопкой по слою с фото и выбираем "создать обтравочную маску"
6.Обратите внимание что у слоя с бабочкой появился значок-стрелочка указывающая вниз,это и есть обозначение обтравочной маски...указывающая на слой к которому она применена.Точно также я перенесла бабочку и на второе окно.

7.Займёмся текстом.Делаем активным слой с текстом(синий стал)и выбираем инструмент текст ,кликаем по слову текст на скетче,стираем слово и пишем своё

8.Ниже показано где выбрать другой шрифт,размер шрифта и его цвет.

9.Я написала "бабочки-волшебные существа" и вызвала настройки стиля(двойной клик по слою с текстом),применила обводку градиентом.

10.Обратите внимание что на слоях с подложкой уже применены настройки стиля,только сейчас они выключены.Включим их нажав на глазик видимости.

11.Таким же образом поступаем со всеми остальными слоями с фонами.Можете просто залить каким то цветом или же открыть готовый фон и опять применить обтравочную маску.
12.Скетч как правило можно вращать.Повернём наш на 90 градусов по часовой стрелке.Для этого идём в изображение-вращение изображения- 90 градусов по часовой.Осталось только повернуть текст(инструментом свободное трансформирование.

Часть вторая.
Скетчи в формате jpeg можно использовать как визуальную подсказку к правильному и гармоничному расположению элементов,в начале урока я давала ссылку на них.Также можно отрисовать скетч и сохранить его в формате psd,то есть послойно выделять элементы и заливать их разным цветом на отдельных слоях.
<

Эта работа тоже сделана по этому скетчу

Вот в принципе и всё!Удачи вам!









