Что такое Open Graph и как его подключить к WordPress. Open Graph Protocol — разбор микроразметки
Даже самый крутой контент бесполезен, если его никто не видит. Важно не только создавать материалы, но и делиться ими всеми доступными способами. Большой охват можно получить через социальные сети, но как оптимизировать содержимое для VK, Facebook, Twitter? Мы расскажем.
Что такое Open Graph?
На официальном сайте говорится, что протокол Open Graph обогащает возможности страницы в социальных медиа. Другими словами, это группа мета-тегов, рассказывающая социальным сетям о содержимом страниц, которыми вы делитесь. Благодаря этому ссылки из набора символов превращаются в понятные заголовки с картинками и пояснениями. Протокол Open Graph был создан Facebook’ом и сейчас регулируется Open Web Foundation.
Почему Open Graph важен
Социальные сети – один из крупнейших источников трафика. Чтобы не терять посетителей и потенциальных клиентов, нужно использовать Open Graph. Прямого влияния на поисковую оптимизацию страницы протокол не оказывает, но делает ссылки в социальных сетях проще для восприятия. Ниже мы приводим список тегов и их назначение.
Мета-теги Open Graph
- og:title – заголовок страницы. Для него есть ограничение в 65 символов. Напишите что-то длиннее – текст будет обрезан.
- og:type описывает тип объекта на странице (веб-сайт, блог, книга, фильм и т.д.).
- og:image — URL изображения, характеризующего страницу.
- og:url – адрес сайта.
- og:description – краткое описание страницы длиной не более 300 символов.
- og:video – если на странице есть видео, здесь прописывается URL.
- og:locale – язык страницы (ru_RU, en_GB, de_DE, etc.).
- og:site_name – название сайта.
Использование тегов Open Graph
Чтобы добавить протокол Open Graph, нужно выполнить следующие шаги:
- Добавить «http://ogp.me/ns#» к тегу html.
- Вставить мета-теги с их содержимым и атрибутами между тегами head.
- Использовать min 4 мета-тега Open Graph, которые являются обязательными: og:title, og:type, og:image и og:url .
- Расширить разметку, если на вашей странице много разнообразного контента.
Вот как будет выглядеть HTML-код:
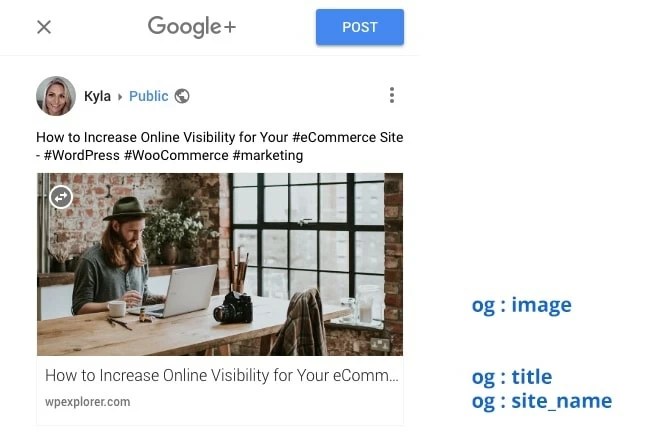
Мета-теги Google+
Оптимизировать ссылки для Google+ можно 2 способами. В отличие от других социальных сетей, Google+, в первую очередь, ищет разметку Schema. Только потом, если ее не удалось найти, Google+ обращается к тегам Open Graph. Поэтому можно не заморачиваться и использовать Open Graph или добавить Schema. Алгоритм у разметки аналогичный, только теги немного отличаются. Вот основные:
- name: соответствует og:title
- description: соответствует og:description
- image: соответствует og:image
- URL профиля Google+
- publisher: URL страницы Google+
Добавьте эти теги в свой код, и вы увидите, что они действительно полезны. Ссылки на сайт в социальных сетях получат больше кликов, что приведет на сайт больше посетителей. Конечно, это только базовые знания об Open Graph. Больше узнать можно на официальном сайте , или воспользоваться услугами нашей команды , которая поможет оптимизировать сайт по всем фронтам.
С развитием распространения интернета не стояли на месте поисковые системы и социальные сети. Эти вещи с каждый годом становятся все более взаимосвязаны. Например, SEO и SMM, стоит только посмотреть на различные издательства Republic, Cossa, VC.
Часто встречали такое, что когда копируете ссылку в определенную социальную сеть: Facebook, VK, Twitter, Одноклассники ссылка заменяется на какой-либо подставляемый заголовок, текст и картинку. Но откуда он берется? Сегодня я поведую вам об этой тайне.
Что такое Open Graph?
Open Graph – протокол, который позволяет сформировать необходимое превью при публикации ссылки в социальных сетях.
По-другому Open Graph называют словарь микроданных, который был разработан компанией Facebook специально для решения проблемы с отображением ссылок в соцсети.
На сегодняшний день Open Graph используется в Facebook, Вконтакте, Google+, Twitter, Linkedin, Pinterest. Например, Яндекс использует Open Graph для формирования заголовка сниппета и передачи данных в сервис Яндекс Видео.
На 2 страницах практически нет информации, но в случае с ссылкой Яндекса мы видим более информативный пост с внешней ссылкой и слоган (которого на странице нет), т.к. используются возможности Open Graph. Но если данные сайты в представлении не нуждаются, то внешний вид нашей ссылки имеет огромное значение.

Социальная сеть самостоятельно вставляет любую картинку, которая есть на сайте (либо указывает стандартное изображение). Но замечу, что ссылку данный вид разметки не показывает, поэтому необходимо настроить его самостоятельно, о чем я расскажу чуть ниже.
Open Graph как использовать?
Итак, чтобы вашу страницу смогли считывать социальные сети необходимо добавить определенные мета-теги. Эти мета-теги будут размещаться в разделе
и теге . Давайте разберем базовую Open Graph разметку, то есть 4 основных атрибута для каждой страницы.- og:title – в атрибуте указывается заголовок страницы, который вы хотите видеть при отображении в превью социальных сетей;
- og:type – атрибут указывает тип объекта: страницы или видео. В зависимости от типа, можно задать другие свойства которые могут быть необходимы;
- og:description – Краткое описание вашей страницы или видео. Чем-то напоминает Meta-tag description, но без символьных ограничений;
- og:image - URL-адрес изображения, которое можно указать самостоятельно просто добавить в этот атрибут ссылку;
- og:url - URL-адрес страницы, который использоваться в качестве постоянного ID.
Пример:
Дополнительные атрибуты Open Graph
Разберем следующие виды атрибутов, которые не обязательны и зависят от спецификации вашего объекта.
- og:audio - URL звукового файла, который относится к описываемому объекту;
- og:determiner - слово, которое должно быть перед названием объекта в предложении. Оно может быть указано как: a, an, the, "", auto. Если в значении будет указано auto, сервис, распознающий разметку, будет выбирать между значениями a и an. Если значение не указано, перед названием объекта артикль будет отсутствовать;
- og:locale - язык описания объекта в формате язык_страна. По умолчанию используется значение en_US;
- og:locale:alternate - массив дополнительных языков, на которых доступно описание объекта;
- og:site_name - название сайта, на котором размещена информация об объекте;
- og:video - URL видео файла, который относится к описываемому объекту.
Существует и другие специфичные атрибуты разметок для различных типов объектов (type): Image (Изображения), Music(Музыки), Video(Видео), Article(Статьи). Но на них мы не будем более подробно останавливаться, основную суть я уже подчеркнул.
Лучше покажу примеры оформления микроразметки Open Graph у популярных сайтов:

Популярное издательство Republic тоже не обходит социальные сети. Мне понравилось, что ребята подходят отдельно к оформлению в соцсетях. Помимо микроразметки они используют еще картинку с текстом, благодаря чему кликабельность может увеличиться в 2, а то и более раз. Все-таки людям свойственно обращать внимание на большие заголовки, вспомните газеты, журналы, где писали большими печатными буквами так же и тут.
Всем советую многое подчеркнуть из того, как публикуют СМИ ссылки на новости в группах и пабликах.
Как проверить Open Graph?
Здесь все просто – рассмотрит 2 самых популярных способа.
Проверяем вручную

Для этого заходим на сайт, где мы хотим проверить разметку OpenGraph и нажимаем “Посмотреть исходный код”
или в Google Chrome это клавиши CTRL+U. Мы попадем в код страницы, далее нам необходимо нажать CTRL + F
и написать в появшейся строке 3 символа: “og:”, где og – означает Open Graph. Нам подсветятся значения если они используются на сайте.
Использование сервиса Open Graph Check

Упрощу вам работу, есть сайт Open Graph Check (Загуглите сами если нужно). Перейдя на главную страницу сайта вам необходимо всего лишь вставить ссылку в поле и нажать далее и сервис автоматически выдаст вам все теги Open Graph, которые используются на сайте.
Аналоги Open Graph

Помимо Open Graph существует много других микроразметок данных. Разберем самые популярные виды микроразметок:
- Микроформаты (Microformats.org). Данный вид разметки по большей части используется для определённых нужд (например, для разметки товаров используется микроформат hProduct, для кулинарных рецептов – свой hRecipe). Минус разметки Microformats –сложное внедрение, поэтому этот словарь применяется сегодня все реже;
- Schema.org – вид микроразметки, который активно используется в поисковых системах Google и Яндекс. Плюс такой разметки в том, что она содержит более миллиона характеристик и свойств.
Что касается других видов разметок, но они менее популярные и используются только в особых случаях.
Заключение:
Open Graph безусловно важна, в первую очередь с точки зрения привлечения трафика на сайт с социальных сетей. Ведь от того, как выглядит ссылка, будет зависеть кликнет на вас пользователь или нет, да что говорить, если самые посещаемые сайты используют данную разметку.
Так что не ленитесь, все в ваших руках! Успехов вам в настройке Open Graph и продвижении ваших ресурсов!
Если у вас остались вопросы ко мне, пишите, я на них отвечу!
Разметку Open Graph используют Facebook, Вконтакте, Google+, Twitter, LinkedIn, Pinterest и другие сервисы. В Яндексе Open Graph используется для передачи данных в сервис Яндекс.Видео .
Сервис Яндекс.Видео распознает не только основные, но и многие другие метатеги, например, разные типы видео (сериалы, клипы, фильмы и т. д.), ограничения по возрасту или стране просмотра. В зависимости от выбранного типа можно также указывать дополнительные свойства объекта: название фильма, номер эпизода сериала, дату выпуска телешоу и другие. Так как для Яндекс.Видео нужны метатеги, которых нет в документации от Facebook, в сервисе используется свое расширение.
Кроме построения превью, стандарт Open Graph могут использовать разработчики приложений для публикации действий пользователей в Facebook. В таких публикациях можно указывать действующее лицо (пользователя), объект, действие с этим объектом и название приложения, с помощью которого это действие было произведено.
- Основные метатеги
- Дополнительные метатеги
- Структурированные метатеги
- Массивы
- Объекты
- Пример использования
Основные метатеги
В стандарте Open Graph одна страница описывает только один объект - человека, компанию или продукт. Для этого объекта и указываются все данные. Чтобы передать информацию сервисам, необходимо в HTML-код (в элемент head ) добавить следующие обязательные метатеги:
og:title - название объекта.
og:type - тип объекта, например, video.movie (фильм). Если у вас несколько объектов на странице, выберите один из них (главный). В зависимости от типа можно указать дополнительные свойства.
og:image - URL изображения, описывающего объект.
og:url - канонический URL объекта, который будет использован в качестве постоянного идентификатора.
Дополнительные метатеги
og:audio - URL звукового файла, который относится к описываемому объекту.
og:description - краткое описание объекта.
og:determiner - слово (артикль), которое должно быть перед названием объекта в предложении. Может быть указано как: a , an , the , \"\" , auto . Если в значении будет указано auto , сервис, распознающий разметку, будет выбирать между значениями a и an . Если значение не указано, перед названием объекта артикль будет отсутствовать.
og:locale - язык описания объекта в формате язык_страна . По умолчанию используется значение en_US .
og:locale:alternate - массив дополнительных языков, на которых доступно описание объекта.
og:site_name - название сайта, на котором размещена информация об объекте.
og:video - URL видео файла, который относится к описываемому объекту.
Структурированные метатеги
Некоторые метатеги могут иметь дополнительные (необязательные) метаданные. Такие метатеги содержат дополнительный знак : (двоеточие).
Например, og:image может содержать следующие метаданные:
og:image:url - URL изображения, описывающего объект (соответствует og:image ).
og:image:secure_url - дополнительный URL, если страница открывается по протоколу HTTPS.
og:image:width - ширина изображения в пикселах.
og:image:height - высота изображения в пикселах.
og:video может содержать такие же метаданные, как и og:image . Например:
\n\n\n\n
og:audio содержит только некоторые метаданные из вышеперечисленных:
\n\n
Массивы
Если метатег может содержать несколько значений, добавьте дополнительные meta-элементы на страницу. При возникновении конфликтов будут учитываться данные, указанные в первом элементе meta (сверху вниз).
\n
Укажите структурированные метатеги после основного метатега.
\n\n\n\n\n
где разметка означает, что на странице размещены 3 изображения: первое имеет размер 300x300, для второго изображения размер не указан, третье - 1000 пикселей в высоту.
Объекты
Чтобы передать данные об объекте, необходимо указать его тип с помощью метатега og:type :
В этом примере указан один из глобальных (общепризнанных) типов. Остальные типы указываются согласно синтаксису CURIE :
\n\n
Глобальные типы объектов группируются в вертикали. Каждая вертикаль имеет свое пространство имен. Значение метатега og:type для пространства имен всегда состоит из названия типа объекта и уточнения (< тип объекта:уточнение > ). Это позволяет избежать путаницы с типами, которые задаются пользователем и содержат знак : (двоеточие).
Музыка
Значения метатега og:type :
Music.song
music:duration (integer >=1) - длительность песни в секундах.
music:album (music.album, массив) - название альбома.
music:album:disc (integer >=1) - номер диска.
music:album:track (integer >=1) - номер трека.
music:musician (profile, массив) - имя исполнителя.
music:song - music.song - название песни.
music:song:disc (integer >=1) - номер диска (соответствует значению music:album:disc ).
music:song:track (integer >=1) - номер трека (соответствует значению music:album:track ).
music:musician (profile) - исполнитель песни.
music:release_date (datetime) - дата выпуска альбома.
music:song - соответствует значению music.song , которое указано в music.album .
music:song:disc
music:song:track
Видео
Значения свойства og:type :
Video.movie
video:actor (profile, массив) - актеры.
video:actor:role (string) - роли, которые исполняют актеры.
video:director (profile, массив) - режиссер.
video:writer (profile, массив) - сценарист.
video:duration (integer >=1) - длительность фильма в секундах.
video:release_date (datetime) - дата выхода фильма в прокат.
video:tag (string, массив) - теги (слова, фразы), связанные с фильмом.
video:actor - соответствует значению video.movie .
video:actor:role
video:director
video:writer
video:duration
video:release_date
video:tag
video:series (video.tv_show) - серия.
ТВ-шоу. Разметка соответствует значению video.movie .
Video.other
Видео, которое не относится к перечисленным категориям. Разметка соответствует значению video.movie .
Другие
Значения метатега og:type :
article:published_time (datetime) - дата публикации статьи.
article:modified_time (datetime) - дата последнего изменения статьи.
article:expiration_time (datetime) - дата, после которой статья считается устаревшей.
article:author (profile, массив) - автор статьи.
article:section (string)- тема (раздел), к которой относится статья (например, Технологии).
article:tag (string, массив) - теги (слова, фразы), связанные с этой статьей.
book:author (profile, массив) - автор книги.
book:release_date (datetime) - дата публикации книги.
book:tag (string, массив) - теги (слова, фразы), связанные с этой книгой.
profile:first_name (string) - имя.
profile:last_name (string) - фамилия.
profile:username (string) - ник (имя пользователя, под которым он зарегистрирован).
profile:gender (enum) - пол (male , female ).
Не имеет значений, кроме основных. Любая неразмеченная страница определяется как объект website .
Типы объектов
| Тип | Описание | Примеры значений |
|---|---|---|
| Boolean | Может принимать значения true или false , 1 или 0 | true, false, 1, 0 |
| DateTime | ISO 8601 | 2015-07-15, 15:05 |
| Enum | ||
| Float | ||
| Integer | ||
| String | Unicode | |
| URL | http://www.example.com |
2015-07-15, 15:05
Состоит из ограниченного множества постоянных строковых значений
64-битное число с плавающей точкой
1.234, -1.234, 1.2e3, -1.2e3, 7E-10
32-битное целое число. Может содержать все символы, которые соответствуют следующим форматам: 1234, -123
Последовательность символов стандарта Unicode
Все действительные URL, которые доступны по HTTP- или HTTPS-протоколу
http://www.example.com
Пример использования
Чтобы добавить информацию для формирования сниппетов, в HTML-коде страниц внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name .
\n \n \n \n
Теги Open Graph идут между разделами
веб-страницы. Наиболее часто используемые теги:- og:title
- og:description
- og:url
- og:site_name
- og:image
- og:type.
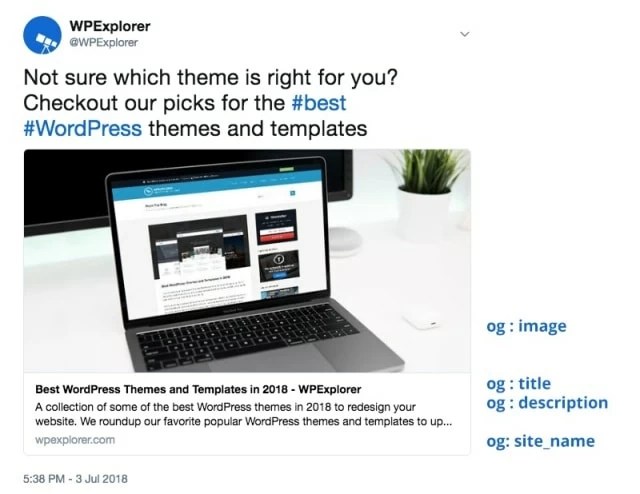
Вот несколько примеров, как формируется информация о статье в соцсетях с помощью Open Graph.

Пример Pinterest Rich Pin


Пример карты Twitter
Twitter определил свои собственные теги, известные как карты Twitter. Эти теги позволяют вашим ссылкам предоставлять больше информации всякий раз, когда их твитнут. Подобно тегам Open Graph, теги в Твиттере также идут между разделами
веб-страницы. Наиболее часто используемые теги Twitter:Хотя вы можете добавлять метки Open Graph и Twitter Card вручную, на WordPress.org доступно много плагинов, которые позволяют даже начинающим пользователям добавлять теги в записи и страницы WordPress. Некоторые из лучших плагинов:
- SEO от Yoast
- Open Graph for Facebook, Google+ and Twitter Card Tags
- The SEO Framework
- JM Twitter Cards (только для карт Twitter)
- Open Graph Protocol Framework (только для меток Open Graph и рекомендуется для разработчиков).
В этой статье мы будем использовать встроенные параметры плагина Yoast SEO и определим специальные метатеги, которые дадут возможность прекрасно смотреться постам в соцмедиа.
Примечание. Вы должны использовать только один плагин с аналогичной функциональностью. Если у вас уже установлен WordPress SEO Yoast, лучше настроить этот плагин, чем устанавливать плагин Open Graph for Facebook, Google+ и Twitter.
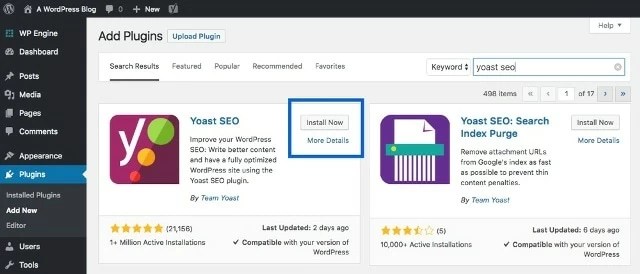
Шаг 1. Установите последнюю версию Yoast SEO
Рекомендуем установить последнюю версию Yoast SEO. Самый простой способ сделать это с помощью панели инструментов администратора WordPress в разделе Плагины-> Добавить новый и указать в строке поиска Yoast SEO.

Затем установите и активируйте плагин.
После активации вы увидите новую вкладку «SEO» в панели управления администратора WordPress. В есть множество замечательных функций, но сегодня рассмотрим вкладку Social (Социальные).
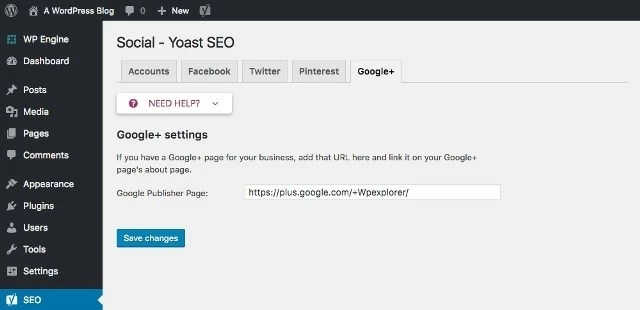
Шаг 2. Укажите свои социальные профили

Чтобы настроить карты Open Graph и Twitter, перейдите в раздел SEO-> Социальный из панели управления WordPress. Сначала добавьте ссылки на свои социальные профили, чтобы помочь поисковым системам подтвердить, что профили действительно подключены к вашему сайту. Затем перейдите к различным социальным вкладкам.

Ваш первый шаг – включить метаданные Open Graph для постов Facebook. Просто нажмите кнопку «Включено» . Предполагаем, что вы уже добавили связанную с вами страницу Facebook на вкладке «Аккаунты ». Вы можете добавить изображение по умолчанию, если хотите, чтобы на каких-либо страницах, на которых нет картинок, показывалось указанное изображение.

Настроив посты для Facebook, пришло время заняться Twitter. Просто убедитесь, что данные карты Twitter Enabled (Включено). З атем выберите макет карты по умолчанию (резюме или резюме с большим изображением). Опять же, это будет связано с тэгом Twitter, который вы добавили на странице «Аккаунты» .

Pinterest немного отличается, так как эта платформа использует проверку метатега. Перейдите в свою учетную запись Pinterest, наведите указатель мыши на свой значок пользователя и щелкните вкладку «Настройки ». Нажмите кнопку «Заявка на сайт» и выберите опцию «Добавить HTML-тег» . Скопируйте созданный метатег и вставьте его в панель Yoast SEO. Сохраните изменения, затем вернитесь к Pinterest для отправки.
Google+

Последним социальным аккаунтом, который вам нужно будет установить – Google+. Который является только ссылкой на + страницу вашего бизнеса. Вставьте ее, и все готово.
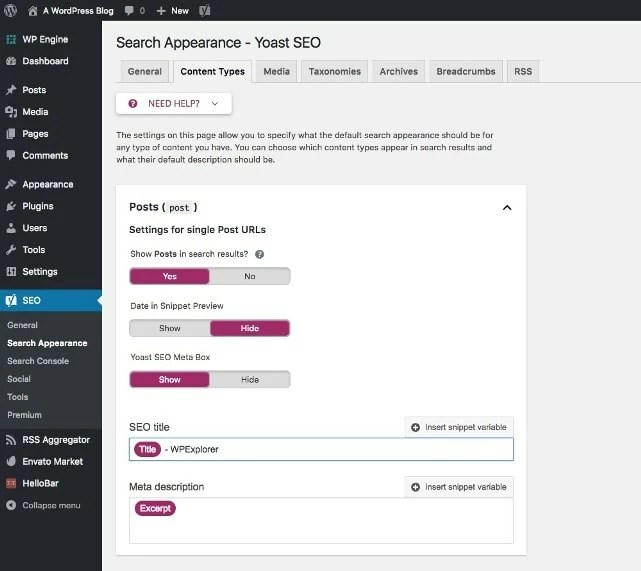
Установка значений по умолчанию

Последний шаг: необходимо определить некоторые значения по умолчанию. Yoast использует мета-поля в вашем контенте для определения данных Open Graph, поэтому не забудьте изменить значения по умолчанию в разделе SEO-> Внешний вид поиска-> Типы контента . Используйте встроенные переменные фрагмента Yoast SEO для создания собственных динамических значений по умолчанию для заголовка записи (который используется для og: title) и мета-описания (используется для og: description).
Что такое Open Graph ? Для чего он используется? Как правильно его настроить? Попробуем разобраться в данном материале.
Зачем нам SMM и есть ли риски связанные с маркетингом в соц.сетях, подробнее.
Какие проблемы чаще всего возникают при добавлении таких кнопок? Самой распространенной проблемой является то, что в превю, которое размещается в соц.сети, прикрепляется не тот графический контент. Например, вместо фото со статьи, подтягивается рекламный банер, который размещается в тот момент на сайте.
Подобная проблема устраняется таки легко – с помощью дополнительного стандарта микроразметки страницы Open Graph. Последний был разработан компанией Facebook и его основная задача контролировать текстово-графический анонс, который формируется при добавлении ссылки в социальную сеть.
Практически Open Graph – это специальный протокол, который представляет собой особый набор мета-тегов. Они интегрируются в html-код страницы (в границах тега
) и задают необходимое отображение превью страницы сайта на ресурс соц.сети. Этот стандарт разметки страницы используется и другими не менее популярными социальными платформами. Это Вконтакте, Twitter, Google+, Яндекс.Видео, Pinterest, LinkedIn и другие.Что должен содержать html-код страницы сайта для корректного отображения превю в соц. сети?
“ og:description ” – содержит описание статьи (он отличается от традиционного мета-тега description тем, что дает возможность увеличить размер описания с 160 до 295 знаков);
“ og:image ” – ссылка на картинку, которая сопровождает статью;
“ og:type ” – указывает на тип материала: «article» – статья, «movie» – кино и другие;
« og:locale » – указывает локализацию (язык сайта), также это значение «ru_RU» используется автоматически;
« og:title » – показывает заголовок статьи;
« og:site_name » – тег обозначающий название сайта.
Существует









