Изучение angular на русском языке. Scope, производительность и мифы
Позвольте мне рассказать Bам небольшую историю. Игра на гитаре никогда не была легкой для меня, когда я был моложе. Я не обладал ничем, похожим на то, что некоторые называют, "Природный Талант ", или, по крайней мере, я не думал так. Когда я поступил в колледж для изучения музыки, я уже 4 года как окончил школу. Я был средним учеником в школе, и я очень боялся, что я могу ничего не достигнуть в колледже, так как обучение в колледже как я думал ГОРАЗДО трудней, чем в средней школе.
В первый день занятий в колледже, я сидел в моем классе теории музыки и заметил, что комната была полна другими студентами, которые стремились достигнуть определенного звания в музыке. Я чувствовал себя запуганным, зная, что здесь более 50 студентов, которые играли на пианино, флейте, скрипке или кларнете больше по времени, чем я на гитаре. Фактически все эти студенты могли хорошо читать музыку и понимали гораздо больше о теории музыки, чем я. Позднее, на той неделе, я пришел к моему профессору музыкальной теории поговорить о моем беспокойстве, вызванным опасением, что я не был уверен в том, что могу преуспеть в классе. Он сказал мне, "Большинство людей, которые поступают в колледж, чтобы добиться какого-нибудь звания или степени в музыке никогда не делают достаточно для того, чтобы получить эту степень. Некоторые подводят свои классы. Многие бросают и изменяют свою специализацию, так как они приходят к выводу, что добиться чего-то в музыке очень тяжело, и они решают изменить свою профилирующую дисциплину на что-нибудь более легкое (как бизнес, бухгалтерский учет и т.п.). Менее чем 25% студентов в этом классе закончат их второй год обучения в колледже на музыкальной специализации". Должно быть, я казался очень нервничающим стоя там и слушая все это. Он продолжил, "Те, кто сделают это и станут музыкантами не всегда лучшие игроки, не всегда наиболее умные люди и также не всегда наиболее творческие. Нет. Студенты, которые достигают этого всегда те, кто сильно желает иметь то, что имеют другие. Они имеют постоянный, неослабевающий стимул, чтобы стать музыкантоми и поддерживают его долгой работой и своими принципами. Это те, кто фактически всегда достигают своих целей".
Потребовалось несколько дней для того, чтобы все сказанное профессором реально дошло до моего сознания. Я не был одним из тех, кто имел лучшие оценки в школе. Были другие студенты, которые лучше владели своим инструментом в то время, по сравнению с тем, на каком уровне я владел гитарой тогда. Когда я поступил в колледж, я едва мог даже просто читать музыку! Но я был абсолютно уверен в том, что Я действительно имел сильное желание стать настоящим музыкантом (больше чем просто приличный гитарист) и я имел за собой упорство и готовность тяжело и долго работать. Я начал испытывать уверенность, что я смогу это сделать, добиться музыкальных степеней, и затем идти дальше - преподавать игру на гитаре, писать мою собственную музыку, выпускать мои собственные CD, основать мою собственную записывающую компанию, и совершать туры по всему миру. Я еще не знал как этого достигнуть, но я делал шаг за шагом пока все это не воплотилось в жизнь. В начале первого семестра в моем классе было около 50 студентов. К началу второго семестра, их осталось меньше 25. Когда начался третий семестр, их число уменьшилось до 11. К концу четвертого семестра, только 6 из этих людей фактически получили высшее образование, Mike Walsh (другой гитарист группы HESS) и я были среди тех 6, которые смогли дойти до конца. Все мы по трансферту отправились в различные университеты для достижения следующей музыкальной степени. Все те из нас, кто окончил колледж, имели сильную мотивацию и для того, чтобы стать великолепными музыкантами. Были и другие студенты, которые не сделали этого которые, я думаю, были высоко интеллектуальными и творческими, и были действительно хорошими игроками на своих инструментах, но они имели недостаток главных вещей, чтобы дойти до конца: страсть, мотивация, явное намерение пройти через это все.
Прошли годы с того момента, как я окончил колледж. Я достиг музыкальных целей, которые я установил для себя тогда. Bы можете сделать то же самое. Bы ИМЕЕТЕ потенциал намного больший, нежели то, чего Bы достигли сейчас. Большинство из вас, вероятно, не представляет, каков в действительности ваш истинный потенциал. За эти годы, у меня было много превосходных студентов. Но те, кто ушел в музыке дальше всего (и те, кто довольны своей игрой) это люди, которых я был способен убедить, что ВСЕ МЫ обладаем огромным потенциалом. Все, что мы должны делать это получить правильные инструменты (для этого нужен хороший преподаватель), научиться, как применять их (для этого нужен отличный преподаватель), и иметь желание и много работать, чтобы это случилось (а это зависит только от Bас!).
Правило № 1: Не пытайтесь обучаться самостоятельно. Не пытайтесь учиться в одиночку, глядя на бесплатные табы или уроки в Интернете! Если бы это было всё, что необходимо для успеха, в мире сейчас бы было тысячи новых рок-звезд. Конечно, есть действительно хорошие сайты, которые содержат действительно качественную информацию. Думайте об этих вещах, как о помощниках, но понимайте, что они никогда не смогут стать настоящей заменой отличного преподавателя.
Правило № 2: Становление отличным игроком это долгий процесс, который требует тысячи часов вашей практики и годы обучения. Для достижения Bаших целей без преподавателя потребуется очень долгий срок. Хороший преподаватель может/должен спасти вас от многих лет бесцельной практики, обучая вас КАК достигнуть Bаших целей быстрее и лучше. Пожалуйста, прочитайте мои предыдущие статьи: “Как Hайти Xорошего Преподавателя ” и “Действительно ли Bы Hуждаетесь в Преподавателе ”?
Правило № 3: Помимо работы с преподавателем, oсознайте, какие шаги Bы должны сделать сами, чтобы стать игроком, каким Bы хотите (и можете) быть. Я не буду повторять все эти вещи здесь. Пожалуйста, прочтите мою статью: "Почему Bы Tакой Плохой Гитарист? ". Это объясняет все главные вещи, которые, я полагаю, каждый гитарист должен делать, чтобы раскрыть его/ее потенциал полностью, так что если Bы еще не читали это, сделайте это сейчас.
Правило № 4: Не обманывайте себя. Не говорите себе, что Bы действительно вложите время, усилия и деньги для достижения своей цели, если на самом деле Bы знаете в глубине души, что не хотите сделать это. Если/когда Bы решили вложить всё вышеназванное в себя и решили достигнуть поставленные цели, делайте это! Пройдите путь до конца, пока цели не будут достигнуты. Оставайтесь собранными, мотивированными, дисциплинированными и страстно желающими достичь запланированного!
Правило № 5: На втором месте после "Страха", промедление - худший враг вашего движения вперед для достижения желаемых вами результатов.
Большинство людей, которые решают для себя, что они действительно счастливы, это те люди, которые двигались вперед к поставленным задачам. Они те, кто делал значимые вещи для претворения желаемых результатов в жизнь. Большинство, кто терпит неудачу - это те, кто сдался слишком рано, и не выложились на все 100 %. Каким будете Bы через год? Через три года? Через пять лет? Через восемь лет? Через пятнадцать лет? Хотелось бы надеяться, что Bы сможете сказать, что Bы "Счастливы".
Knowledge & Skills
Научиться виртуозной игре на гитаре
Всем привет!
Я совсем недавно открыл для себя этот ресурс и первым делом решил окунуться в омут с головой: сидел, пыхтел, пытаясь поставить себе, якобы ДОСТОЙНУЮ цель, но так и не пришел к гармонии с моими амбициями и фантазией.
А потом задумался: ведь для того, чтобы начать что-нибудь глобальное, начать помогать своими действиями другим людям, стоит сначала завершить маленькие дела над собой, воспитать в себе человека, который будет способен обуздать свои эмоции и сделать что-то реально полезное.
И тут я вспомнил о музыке...
Я сравнительно давно начал играть на гитаре. И вроде бы добился определенных успехов, но без подкрепления практики все практически сошло на нет. И вроде я не жалуюсь на свой нынешний уровень владения этим инструментом, однако, прослушивая различные композиции, в особенности такого таланта, как Jesse Cook, у меня дух захватывает и я невольно представляю себя на его месте... И берусь за инструмент.
Goal Accomplishment Criteria
Получить приглашение выступить на концерте.
Personal resources
Время, базовые навыки игры на гитаре.
Основы. Ноты.
Прежде всего изучение нотной грамоты - основ на которой базируется музыка. Чтобы суметь сыграть произведение, надо научиться понимать его. Найти материал по этому пункту нетрудно - в интернете имеется огромное количество информации.
Основы. Приемы игры.
Знакомство с базовыми приемами игры на гитаре. Совмещать теорию с ежедневной практикой.
Основы. Репертуар.
Разучивать разнообразные мелодии. Пробовать сыграть понравившиеся песни самому. Пусть не также красиво и виртуозно, но близко по музыке. "Закреплять" в голове разнообразные мелодии. Уметь воспроизвести любую из понравившихся. "Наигрывать опыт", если можно так выразиться.
Музыкальное разнообразие. Разнообразие техники игры.
Пробовать сыграть знакомые мелодии и песни по-другому: другой бой или перебор, ускорение или замедление темпа и т.д.
Музыкальное разнообразие. "Развитие" знакомых мелодий.
Закрепив основы нотной грамоты, научившись слушать и слышать музыку, пытаться разнообразить ее. Вносить новые элементы в знакомые мелодии, пытаться усложнять их
Музыкальное разнообразие. Импровизация
Пробовать "импровизацию с нуля". Пытаться создать полностью новое произведение с помощью накопленного опыта и имеющихся знаний.
В детстве многие мечтали о карьере профессионального музыканта. Но даже если сразу исполнить свою мечту не удалось, не отчаивайтесь — секреты виртуозной игры на гитаре можно узнать в любом возрасте, ведь стать частью мира искусства никогда не поздно.
Можно ли обучиться виртуозной игре на гитаре?
Если вы думаете, что умение виртуозно играть на гитаре это талант, то вы серьезно ошибаетесь: чтобы идеально овладеть инструментом знаменитые на весь мир гитаристы годами шлифовали свое мастерство. Стать настоящим виртуозом непросто, но вполне реально. Помочь вам в этом могут видео-уроки от известного педагога Алены Кравченко — она раскрывает все секреты виртуозной игры.
Вы наверняка обратили внимание на то, что виртуозы играют произведения в очень быстром темпе. Конечно, быстро научиться этому невозможно, для начала необходимо идеально разучить пьесы в медленном темпе, а затем постепенно ускоряться. Если верить отзывам профессиональных музыкантов, этот метод является самым эффективным и позволяет быстро достичь поразительных успехов. Многие добившиеся успехов гитаристы даже по сей день перед концертом играют свои партии в медленном темпе — это помогает им сохранять уверенность перед выступлением.
Разумеется, поначалу вы будете допускать ошибки, но это нормальный процесс. Также рекомендуется периодически прослушивать произведения, которые играет кто-то другой, это помогает составить умственное представление о пьесе.
Техника виртуозной игры на гитаре
Во время занятий обязательно выделите время для технических упражнений. В идеале они должны занимать около 25% времени. На изучение пассажей для выбранных вами произведений уйдет где-то 50% занятий, а оставшееся время стоит посвятить расстановке пассажей по местам в пьесе.
При этом следите за правильной постановкой рук и посадкой, что поможет избавиться от лишнего напряжения в руках и корпусе, в противном случае ваши результаты будут далеки от блестящий и по-настоящему виртуозно сыграть на гитаре не получится. Еще один совет: выбирайте для игры гамм и пассажей разные ритмические рисунки, это поможет добиться «ровной игры». При этом стоит избегать лишний движений, а пальцы должны только немного приподниматься над струнами.
Как видите, секреты виртуозной игры на гитаре не так уж и сложны, и при желании каждый человек может стать профессиональным музыкантом. Главное, что от вас требуется, это настойчивость и желание работать.

Большая подборка полезных ресурсов, которая поможет вам построить план изучения Angular 2.
В этой книге Ари объясняет лучшие практики, которые нужно использовать при разработке на Angular2. Здесь вы найдете реальные примеры с исходным кодом, поясняющие, что и как работает.
Если у вас есть храбрость и стремление к самостоятельному изучению, то официальный сайт Angular &mdash это лучшее место, чтобы начать. Для сравнения, можете ознакомиться с другими ресурсами в этом посте для более легкого ознакомления с разработкой на Angular2.

Скринкасты Egghead
Кажется, что Egghead - это один из немногих обучающих ресурсов, которые детально охватывает разработку приложений на Angular2. На момент написания этой статьи, Egghead предлагает 29 разных Angular2 скринкастов, и только 3 из них - платные. Целых 26 бесплатных скринкастов по Angular2 на Egghead.
Стоит начать изучение темы с большим количеством бесплатного материала. Ознакомьтесь со страницей Angular2 на Egghead для просмотра скринкастов, охватывающих основы.

YouTube видео
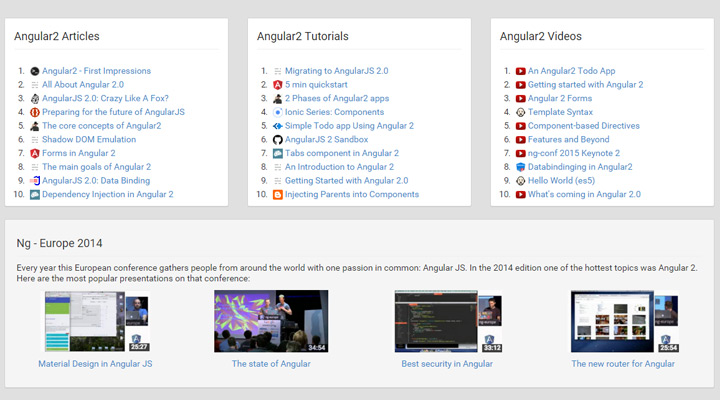
Ни для кого не секрет, что на YouTube много мусора. Но там много и невероятного материала. Главное знать, как его найти. Сообщество Angular2 собрали отличные видеоуроки для изучения Angular 2 с нуля.
Если вы предпочитаете визуальное обучение и не хотите платить, ищите видеоуроки на YouTube.
Вот несколько интересных видео для начала:

Если ни один из этих ресурсов не подходит, я рекомендую обратиться к списку рекомендованных ресурсов. Мой любимый - Angular2 Learning , разделенный на книги/видео и темы/предметы, типа аутентификации и маршрутизации.
Страница на GitHub, поддерживаемая Джеффом Каннингемом , содержит много обучающих ресурсов по Angular2. Она была создана для Angular 1.x, но затем изменила направление на Angular2.
Еще один бесплатный рекомендованный список - Angular Education , расположенный на GitHub. Этот список разбит на темы, содержащие ссылки на видео и статьи. Он часто обновляется, включая книжные новинки, типаAngular2 in Action , издание которой запланировано на 2017 год.
Еще один сайт, который стоит посетить - Angular2.com . Это хранилище обучающих ресурсов: статей, учебников и видео. В то время как этот сайт служит рекомендованным пунктом из списка, Learn Angular2.com публикуют свои уроки.
Текстовый контент периодически обновляется, поэтому проверяйте источники.

Старичок JavaScript долгое время у меня ассоциировался со словом "гетто". Такую солянку подходов в разработке и хроническую неприязнь сообщества к применению проверенных временем методик проектирования мне никогда не доводилось видеть. Потребовались долгие годы, чтобы в это мрачное царство стали пробиваться лучи света под названием фреймворки.
Проблемы JavaScript
Язык изначально позиционировался как простой и чтобы как-то привлечь внимание профессиональных разработчиков его синтаксис постарались притянуть к великой Java, но положительных результатов эта практика не принесла. В JavaScript разразился хаос, и долгое время творилась самая настоящая вакханалия. Профессионалы не спешили применять сомнительную новинку, а новички в розовых очках не сильно задумывались о качестве кода. В итоге, язык превратился во второсортный инструмент, который сгодится для написания неуклюжих вещей, способных хоть как-то оживить страницы того времени.
Но неужели проблема только в отсутствии профессионалов? Ведь рано или поздно зеленые юнцы, рубящие с плеча, должны набраться опыта и превратится в продвинутых учителей своего дела. Конечно же, нет. Причины лежат в самом языке и его архитектурных проблемах. Разработку JavaScript можно сравнить с гонками формула 1 – спорт-кары развивают реактивную скорость, но крайне ненадежны. Времени на создание языка было потрачено непростительно мало. Добавим сюда внезапную смену концепции проекта (изначально JavaScript планировался как функциональный язык) и в итоге получим то, что получили. Местами запутанный синтаксис, непредсказуемость работы некоторых операторов, бесконечные нюансы со слабой типизацией, проблемы с областью видимости переменных и кучу других дефектов, способных нарушить психику людей, привыкших работать с нормальными языками.
Первым, кто отважился по-настоящему развернуть неповоротливый JavaScript , стал Джон Резиг. Он разглядел в гадком утенке невидимое изящество и отважился решить одну из самых важных на то время проблем: покончить с бесконечным переписыванием одного и того же кода. В то время он занимался разработкой сайта компании Brand Logic и нюансы JavaScript прочувствовал на собственной шкуре.
Результатом его рвения стал первый релиз библиотеки jQuery . Она должна была решить не только проблему одноразового кода, но и добиться хоть какой-то кросс-браузерности. Не оставленным без внимания остался и синтаксис JavaScript. Библиотека позволила сократить многие монструозные конструкции и стала неким кусочком синтаксического сахара. Каждый новый релиз библиотека совершенствовалась и вбирала в себя новые возможности. Сегодня jQuery является неотъемлемыми инструментом любого web-разработчика и представить современный сайт без ее использования (или альтернатив) уже проблематично.
Ну а дальше началось самое интересное. jQuery показала, что JavaScript способен на многое и возможно именно это послужило своеобразным пинком для многих игроков web’а. К языку стали относится более снисходительно и пытаться всячески развивать. Чего только стоит пример Google, подаривший нам быстрейший JavaScript-движок V8. Благодаря ему появилась возможность создавать тяжелые js приложения. Вновь открывшиеся перспективы стали подспорьем для создания принципиально новых технологий на базе JavaScript. Достаточно назвать Node.JS и сразу становится ясным, что сегодня JavaScript намного больше, чем скриптовый язык. Сегодня он готов взять на себя все этапы создания приложения (клиентскую и серверную часть) не прибегая к вспомогательным инструментам.
JavaScript-фреймворки
На смену библиотекам вроде jQuery в мир JavaScript стали приходить фреймворки, реализующие популярный паттерн MVC (MVVM, MVP и т.д.). Фреймворки стали приносить новую культуру разработки и альтернативные взгляды на устоявшиеся в умах девелоперов вещи. Все больше стали подниматься вопросы применения паттернов, хорошо зарекомендовавших себя в мире большего программирования, и в умах js-разработчиков наконец-то стала укладываться аксиома: «Нельзя мешать логику с представлением».
Преимущества фреймворков, по сравнению с изобретением собственных «труповозок» видны невооруженным глазом. Один из самых существенных, на мой взгляд, является избавление от рутинного кода, который тянется от проекта к проекту. Фреймворк предоставляет разработчикам каркас будущего приложения и решение задач, встречающихся в большинстве проектов. Например, программисту не нужно думать, как принять данные от клиента и передать их на сервер, т.к. все необходимое скорей всего реализовано авторами фреймворка. Вместо этого разработчику предлагается сосредоточиться функционалом собственного приложения.
Другим немаловажным плюсом всех фреймворков будет стандартизация кодирования. Если разработчик решается применять готовый каркас в своем проекте, то он должен быть готовым следовать его заповедям. Это значит, что ему нужно не полениться - один раз ознакомиться с правилами и быть спокойным, что в последствие код без проблем может дорабатываться другими разработчиками. Новому девелоперу будет проще разобраться в хорошо документированной структуре (особенно, если он уже имел опыт работы с этим решением), чем понять чей-то оригинальный велосипед.
Лежащий в основе большинства современных фреймворков паттерн проектирования MVC хорошо зарекомендовал себя и теперь стал доступен для JavaScript мира. Конечно, особой новизны и революции в этом событии нет. Любой продвинутый разработчик может без всяких фреймворков спроектировать приложение, следуя этому паттерну. Однако «может» и «обязывают» разные вещи. Учитывая, что в JS сообществе на передовые методики долго все клали железный болт, то требование применение паттерна со стороны фреймворка будет весьма кстати.
Angular JS
Проект относительно новый. Впервые был представлен в 2009 году. За это время вышло несколько версий и вокруг продукта сколотилось плотное сообщество. Успех к проекту во многом определил его родитель – компания Google. К релизам корпорации добра гики относится с особым трепетом, особенно если речь идет об инструментарии для разработчиков. В этот раз получилось тоже самое. Не буду вдаваться в технические дебри, а лучше сразу расскажу, чем зацепил проект лично меня.

Он предельно прост
Имеет достаточно низкий порог вхождения по сравнению со многими подобными решениями. Документация носит слегка противоречивый характер. Она вроде хорошо структурирована, есть примеры кода, но некоторые вещи освещены крайне слабо. С ними придется разбираться самостоятельно путем изучения исходников или комментариев от коллег по цеху. Например, трудности понимания работы scope (областей видимости) развеют комментарии Misko Hevery на StackOverflow и просмотр видео «AngularJS. Best Practices » (http://goo.gl/UYG6Q).
Декларативный подход
Разработчики отошли от традиционной идеи: «HTML враг и нужно с ним бороться ». Вместо этого они решили естественным образом расширить язык разметки, путем ввода дополнительных директив.
Тестирование
Чем больше тесты покрывают код, тем меньше вероятность возникновения нежданчиков. Разработчики Angular всеми фибрами поощряют подобные подходы, поэтому фреймворк из коробки дружелюбен к написанию тестов.
Выражения
Чтобы что-то вывести содержимое какого- либо объекта тебе не требуется писать в шаблоне громоздкие конструкции в стиле или что-то в этом роде. Достаточно заключить выражение в двойные фигурные скобки и все, данные будут обработаны. Например, результатом выполнения кода
2 + 1 = {{2+1}}
будет «2+1=3».Директивы Angular.JS
Директивы являются одной из ключевых возможностей . Они позволяют разработчику описать поведение отдельных элементов и расширить синтаксис HTML. В состав angular входит лишь базовый набор директив. Однако, никто не мешает нам его расширить своими собственными наработками. Правильно созданные директивы могут использоваться и в других проектах. Некоторые разработчики даже практикуют выкладывать свои коллекции компонент в публичный доступ. Ярким примером тому является команда AngularUI , которые выложили и поддерживают в актуальном состоянии порядка двадцати готовых к использованию компонент.
Я неспроста сказал, что директивы являются одной из ключевых возможностей. Начинающие разработчики частенько пропускают эту мысль мимо ушей и начинают мудрить по своему – изменяют напрямую DOM. Этого делать ни в коем случае нельзя. Почему? Во-первых, так гласят священные заповеди , а во-вторых разработчик лишается вкусностей вроде многоразового использования своих наработок, простого сопровождения кода и т.д.
Scope, производительность и мифы
О производительности Angular можно найти много негативных мнений. По некоторым заявлениям, производительность фреймворка недостаточно хороша и не годится для серьезных приложений. Например, нередко можно встретить примеры, авторы которых демонстрируют непригодность фреймворка для обработки нескольких десятков тысяч объектов. «Тормозит, ваш angular с его продвинутым биндингом !» - кричат ярые противники. При детальном рассмотрении примеров становится, очевидно, что проблема надуманна и их авторы не удосужились прочитать до конца документацию и вспомогательные материалы с официального блога.

Чтобы раз и навсегда развеять мифы о производительности разберемся с таинственной сущностью scope (область видимости). Scope – это не модель и ненужно пытаться ее из него делать. Ничего хорошего из этого не получится. В руководстве по angular четко сказано, что под моделью подразумевается любой массив данных, а scope может содержать ссылку на модель. Не нужно пихать все данные из модели в scope. Да, в таком контексте ими удобно манипулировать, но кроме тормозов никакой выгоды ты не получишь. Не стоит считать все вышесказанное банальным обходным маневром и отмазкой со стороны разработчиков angular. Это архитектура и с ней нужно считаться. Тем более, не стоит забывать о паттерне MVVM . Помимо традиционной сущности «модель» он выделяет «модель-представление» и в данном случае, scope это есть модель-представление, а значит, в ней должны быть данные, которые требуется отображать.
Получается, что наезды на производительность angular по большей части неуместны. Во всяком случае, на озвученных выше примерах. Хорошо, один миф разрушен. Но ведь, проблемы могут случиться (теоретически) и на более скромных объемах. Некоторые разработчики утверждают, что тормоза могут проявляться, когда в scope напихано ни много, ни мало, а 2000-3000 объектов. Как быть с этим аргументом? Частично ответ я уже дал – не нужно пихать в scope то, что не нужно отображать прямо сейчас. Вот серьезно, я не могу представить ни одной задачи, которая может потребовать вывод такого большего количества объектов на одной странице. Тут либо закралась ошибка в архитектуре приложения, либо разработчик неправильно трактует решаемую задачу.
Почему же несколько тысяч элементов могут вызывать серьезные проблемы с производительностью? Ну, ей, богу, в каком веке мы живем? Неужели пару тысяч объектов могут стать серьезной проблемой для современного ПК? На самом все несколько сложнее, чем просто большое количество объектов. Причина кроется в работе биндинга. Во время компоновки шаблона директивы создают так называемых наблюдателей ($watch ). Наблюдатели уведомляют директивы об изменения свойств, чтобы те в свою очередь во время обновили значения элементов в DOM. Эта операция производится часто, поэтому при большом количестве объектов в scope тормоза будут неизбежны.
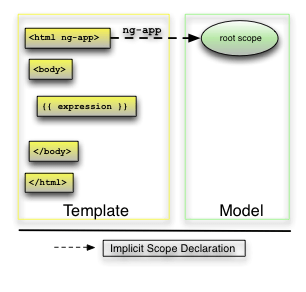
Загрузка angular-приложения
Начальная загрузка angular приложения выполняется при помощи директивы ngApp. Данный способ подходит в большинстве случаев, но при желании можно все сделать ручками. В нашем примере мы пойдем простым путем, т.е. воспользуемся директивой ngApp, указав ее в корневом элементе страницы. После объявления этой директивы произойдет следующее:
По завершению загрузки, начинается самая настоящая слежка за всеми биндингами. Если произойдут какие-нибудь события (например, банальный клик мышкой, ввода текста), то angular немедленно обновит представление и биндинги.
ToDo лист. Держим задачи под зорким надзором
Я долго думал, какой лучше подобрать пример для демонстрации angular . Скажу честно, сначала у меня была грандиозная идея сотворить матерое расширение для браузера Google Chrome, способное взаимодействовать с различными сервисами корпорации добра. Но, к сожалению, до конца отладить весь задуманный функционал у меня не вышло. Что-то постоянно не работало и глючило. В итоге я решил рассмотреть классический пример – создание ToDo листа, а про разработку расширений для Google Chrome, когда-нибудь сделаю, с позволения редактора рубрики, отдельную статью.

Для начала сформулируем задачу. Что из себя представляет типичный ToDo лист? В первую очередь – это список задач, которые необходимо выполнить в определенное время. Каждая задача это отдельный элемент, обладающий минимум двумя свойствами: наименование (описание задачи) и состояние.
Представление
Часть кода представления я привел в первом листинге, а полную версию ты всегда можешь взять с нашего диска. Любое angular приложение начинается с объявление директивы ngApp . Обрати внимание, что в коде название директив пишется через тире, а в хелпе и в тексте стать слитно. Для директивы ngApp можно указать дополнительный атрибут – имя модуля, который будет загружен при инициализации приложения. Пока оставим этот вопрос открытым, а в качестве имени модуля укажем todomvc . Далее я привожу описание формы с одним единственным полем. В него пользователь будет вводить новую задачу и при нажатии кнопки «Отправить» она будет отправляться в общий список.
Обработать событие отправки данных введенных в форму поможет директива ngSubmit . Она позволяет забиндить действие, которое будет выполняться при отправке данных из формы. В нашем случае таким действием будет метод контроллера addTodo() . В теле метода будет описан код, добавляющий новую задачу в модель. Сам текст задачи будет вводиться в поле ввода, для которого я указываю директиву ngModel , тем самым устанавливая двухстороннюю привязку с моделью отображения.
Теперь взглянем на вывод данных из модели. Каждая новая задача обрамляется тегом li , включающий в себя элементы управления: изменение состояния, редактирование или удаление. Функционал этих кнопок реализуется тем же способом, что и был применен для добавления новых задач. С одним лишь отличием, вместо директивы ngSubmit используется ngClick (обрабатываем клик по кнопке) или ngDblClick (двойной щелчок).
Поскольку все введенные задачи хранятся в массиве, нам требуется организовать его последовательный обход. Для этой операции не требуется прибегать к услугам циклов, достаточно применить директиву ngRepeat. В качестве атрибутов ей требуется указать коллекцию для обхода и переменную, которая будет получать указатель на очередной элемент при каждой итерации.
Для пущей красоты нам необходимо позаботиться об альтернативном оформлении выполненных задач. По задумке, ко всем завершенным таскам должны применяться стиль «зачеркнуто». Эффективно решить эту задачу поможет директива ngClass . Она устанавливает класс оформления для определенного html элемента в зависимости от результата вычисления выражения.
Последнее, что нуждается в пояснении – конструкция filter:statusFilter . Здесь filter – встроенная функция, позволяющая отфильтровать данные из массива todos, соответствующие значению переменной statusFilter (ее значение будет изменяться в контроллере).
Контроллер
В втором листинге я привел описание контроллера - ключевой части нашего примера. Контроллер в angular оформляется в виде обычной JavaScript -функции. Например: function MyController () .
Мы можем объявить контроллер как в теле самой странице (там, где у нас представление), так и в отдельном файле. Второй способ предпочтительней, т.к. позволяет отделить логику от представления (вспоминаем теорию паттерна MVC) и упростить поддержку приложения в будущем.

Правда, при вынесении контроллера в отдельный файл мы должны как-то сообщить angular , что в контексте нашего приложения необходимо использовать именно этот контроллер. Решением этого вопроса занимается директива ngApp. В качестве дополнительного атрибута она принимает имя модуля, который будет загружен при инициализации приложения. Под модулем в Angular подразумевается совокупность служб, директив, фильтров и различной вспомогательной информации, которая может быть использована для конфигурирования injector . Для нашего примера в качестве модуля я указываю «todomvc», а его создание описываю в файле app.js:
Var todomvc = angular.module("todomvc", );
После этого, в рамках данного модуля можно описать наш контроллер, что я и делаю конструкций:
Todomvc.controller("TodoCtrl", function TodoCtrl($scope, $location, todoStorage)
Давай разберем ее на кусочки:
А теперь самое интересное, ни один из этих параметров (для функции контроллера), кроме Scope, ни является обязательным. Все остальное добро мы передаем на свое усмотрение и сугубо для решения конкретной задачи. Количество параметров и их тип для функций-контроллеров может быть любым.
С объявлением контроллера разобрались. Теперь посмотрим на его внутренности. В самой первой строчке я объявляю модель (todos ), которая представляет собой обычный массив. В нем будут храниться все добавленные пользователем задачи. Чтобы получить список задач, который отображен в представлении в настоящее время, достаточно обратиться к свойству todos в scope . Однако, нас должны интересовать не только текущие данные, но и ранее сохраненные в локальном хранилище, которые мы можем получить через описанную мной службу todoStorage. После этих манипуляций, в модели будут абсолютно все данные.
Сформировав модель, я регистрирую функцию обратного вызова, которая будет срабатывать при изменении содержимого нашей модели. В angular этот механизм выполняется при помощи метода $watch . В качестве параметров ему требуется передать:
В теле функции, которая будет вызывать при изменении содержимого модели, я определяю всего лишь один метод – todoStorage.put(todos) . Он отвечает за сохранение списка задач в локальное хранилище.
Чуть ниже по тексту второго листинга ты можешь увидеть похожий трюк. Только на этот раз следить нужно за изменением адресной строки. Появление параметра «active» означает необходимость установки фильтра, отображающего пользователю только невыполненные задачи. Ну а если в url присутствует параметр «completed », то делаем обратную операцию – невыполненные задачи скрываем, а завершенные отображаем.
После всех вспомогательных манипуляций, направленных на сохранение и фильтрацию данных я описываю функции, для взаимодействия с моделью: добавление, редактирование и удаление задач. Этот код вряд ли требует дополнительных пояснений.

Тестируем
Написание тестов – неотъемлемая часть разработки приложения с использованием angular. Для написания и выполнения тестов есть все необходимое из коробки и сейчас ты в этом убедишься на реальном примере. Я не буду заходить далеко, а просто приведу часть кода, тестирующего контроллер с необходимыми для понимания комментариями. Все подробности ты узнаешь из документации.
Вместо заключения
Однозначно, получился качественным и интересным решением, которое стоит применять в своих проектах. Компания Google вновь смогла удивить нас релизом хорошо продуманного продукта. Нельзя сказать, что он получился идеальным, но с возложенными на него задачами ему справиться под силу, а это самое главное. На этом спешу откланяться и пожелать тебе взглянуть иначе на мир JS разработки.

Листинг 1. Представление
…Листинг 2. Контроллер в Angular.JS
todomvc.controller("TodoCtrl", function TodoCtrl($scope, $location, todoStorage) { var todos = $scope.todos = todoStorage.get(); $scope.$watch("todos", function () { todoStorage.put(todos); }, true); $scope.$watch("location.path()", function (path) { $scope.statusFilter = (path === "/active") ? { completed: false } : (path === "/completed") ? { completed: true } : null; }); $scope.addTodo = function () { if (!$scope.newTodo.length) { return; } todos.push({ title: $scope.newTodo, completed: false }); $scope.newTodo = ""; }; $scope.editTodo = function (todo) { $scope.editedTodo = todo; }; …Листинг 3. Тестируем код контроллера
//Описываем набор тестов (могут быть вложенными) //Первый параметр - название группы тестов, а второй //функция с тестами describe("Тестирование контроллера", function () { //Переменные для взаимодействия с контроллером // и scope var ctrl, scope; //до выполнения теста загружаем // модуль todomvc beforeEach(module("todomvc")); //инициализируем контроллер beforeEach(inject(function ($controller, $rootScope) { scope = $rootScope.$new(); ctrl = $controller("TodoCtrl", {$scope: scope}); })); //определяем новый тест посредством функции it //except позволяет определить ожидания, которые будут проверяться //в тесте it(‘значение должно быть null’, function () { expect(scope.editedTodo).toBeNull(); }); it("модель должна быть пустой", function () { expect(scope.todos.length).toBe(0); }); …
Как изучать Angular.JS
Братья по духу
Как отладить Angular приложение
При разработке на angular тебе однозначно понадобится дополнительный инструмент отладки. К счастью, такой инструмент уже создан и выполнен в виде расширения для Google Chrome. Называется оно Angular JS Batarag и после установки из Google Play расширение встраивается дополнительной примочкой в Developers Tools. Batarag позволит тебе просматривать иерархию scope, их содержимое и при желании изменять значения прямо из консоли. Более подробную информацию ты сможешь получить из видео, доступного на странице расширения в Google Play.









