Как нарисовать кнопку в фотошопе. Создание красивой кнопки в фотошопе
Всем привет. Для начала хочу рассказать историю создания этой кнопки, ну а потом сам процесс создания кнопки в фотошопе.
Откуда взялась идея?
Да откуда она взялась? Так вот есть такой хороший сайт под названием яндекс, уверен все его знают , у этого сайта появился раздел яндекс.диск и вот однажды зайдя в этот раздел увидел кнопки в желто-оранжевых оттенках, честно скажу что я влюбился в эти кнопки и у меня тут же в голове пронеслась идея создать такую кнопку в фотошопе!.
Мое удивление.
Оказывается данная кнопка сделана чисто на CSS3
я то думал что просто картинка, а оно вот что, не знаю может покажется странным кому то что я удивился, но я если честно не разбираюсь в CSS3
на таком уровне так базово. И так небольшую историю послушали, теперь приступаем к самому уроку!
Шаг 1. Создание документа.
Для начала создайте документ. Размеры выбирайте по своему вкусу я сделал 400х400 что бы размер картинок был не очень большим.
Шаг 2. Создание формы кнопки
Для этого на панели инструментов возьмите инструмент прямоугольник со скругленными углами.
И выставьте такие настройки:
Затем создаем вот такую фигуру нашей кнопки:
Внутреннее свечение/Inner Glow:
Шаг 3. Светлая часть
Для этого берем инструмент прямоугольник со скругленными углами с такими настройками:
И создаем вот такую фигуру:
Теперь отрежем лишнее, для этого выбираем наш слой с белым фоном нажимаем правой кнопкой мыши и выбираем растрировать слой.
После этого оставаясь на нашем слое и удерживая клавишу CTRL кликаем по слою с фоном нашей кнопки:
Получаем выделение кнопки, теперь нажмите комбинацию клавиш CTRL+SHIFT+I (получаем инверсию выделения) затем клавишу DELETE . Все получаем правильно вырезанную форму.
Так ну теперь сделайте выделение нашей белой фигуре зажимая CTRL + клик на нашем слое.
Затем в панели инструментов выберите основной цвет и назначьте вот такой цвет: #fbdf76 .
Теперь нажимаем комбинацию ALT+Backspace и заливаем нашу фигуру.
И да чуть не забыл что бы эффект смотрелся лучше нашу только что залитую фигуру с помощью свободной трансформации уменьшите по бокам на 1 пикс . И прозрачность опустите до 70% .
Результат:
Шаг 4. Делаем высветления и затемнения.
1. Нижнее осветление кнопки.
Берем инструмент кисть .
Ставим такие настройки:
Создаем новый слой и проводимся кистью по нижней части кнопки:
Обрезаем лишнее как делали выше, т.е выделить слой кнопки, инвертировать и удалить.
Прозрачность сделайте 40%
.
2. Верхнее осветление кнопки.
Проделайте все тоже самое только цвет кисти будет таким: #fdefaa
. Мой результат:
3. Затемнение середины.
Опять делаем то же самое только нужно делать это посередине светлой части кнопки и теперь не надо ничего инвертировать и выделять, просто не выходите за границы кнопки. Цвет кисти: #f9d659
. Прозрачность 90%
.
Получаем:
Кнопка готова но без теней смотрится не очень красиво и сейчас мы с вами сделаем эту тень!
Шаг 5. Создание теней.
Создание теней это очень трудоемкий процесс и долгий поэтому попробую объяснить более понятно.
1. Задняя тень
И так начнем. Создайте новый слой. Сбросьте цвета нажатием клавиши D . Нажмите X если основной цвет не черный. Возьмите инструмент Овальная область .
Создайте вот такую фигуру:
Заполняем ее комбинацией клавиш ALT+Bakspace .
Убираем выделение CTRL+D .
Применяем фильтр размытие по гауссу.
Затем трансформируем нашу тень комбинацией CTRL+T .
И затем с помощью прямоугольной областью удаляем нижнюю часть:
Как вы заметили, низ тени получился, мягко говоря, пи**ец . Для этого берем инструмент размытие и размываем уголки.
2. Нижняя тень.
Дублируем нашу кнопку т.е без свечений теней и т.д а просто саму кнопку. Очищаем от стилей. И перемещаем слой ниже слоя самой нашей кнопки.
Так теперь измените цвет на черный и растрируйте слой. Затем переместите фигуру ниже на 1 пикс.
И размываем по гауссу.
Уровень сложности: Средний.
Время выполнения: 1 час.
В этом уроке я научу вас рисовать кнопки для плеера. В этот раз — фиолетовые и розовые, потому что серые и черные иногда кажутся немного скучными. Кнопки рисовать нетяжело. В работе мы будем использовать такие эффекты как Внешнее Свечение и Размытие по Гауссу, а также инструменты Трансформации и Превращения.
Шаг 1
Откройте новый веб-документ. Внешний круг кнопок — полупрозрачный, поэтому фон в этот раз для нас важен. Включите инструмент Прямоугольник (M), нарисуйте фигуру 720 x 170 пикселей и залейте фиолетовым цветом. Перейдите в палитру Внешний Облик и во вспомогательном меню выберите команду Добавить Новую Заливку. Для этой новой заливки выберите темно-серый цвет (85% черного). А затем откройте меню Эффект > Имитация и примените эффект Зернистость фотопленки. Установите Непрозрачность 70% и фон готов.

Шаг 2
Включите инструмент Эллипс (L) и нарисуйте круг 83 x 83 пикселя. Залейте его линейным градиентом, а угол установите 90 градусов. Затем откройте меню Эффект > Размытие > Размытие по Гауссу и примените Радиус 1.5 пикселей. Чтобы сделать круг полупрозрачным, установите Непрозрачность 50%.

Шаг 3
Скопируйте круг, вклейте копию вперед и удалите все оформление. Скопируйте и вклейте назад новый круг (зеленый), чтобы получить еще один (красный). Прежде чем продолжить, откройте меню Редактирование > Установки > Основные и установите Перемещение курсора (Keyboard Increment) 0.5 пикселей. А теперь выделите красный круг и переместите его, дважды нажав клавишу со стрелкой вниз. Выделите оба круга и в палитре Обработка контуров нажмите кнопку Удаление из составного объекта (Subtract from shape area) > Преобразовать (Expand).
Получившуюся фигуру отодвиньте назад и залейте ее радиальным градиентом от белого к черному. Затем откройте меню Эффект > Размытие > Размытие по Гауссу и примените Радиус 1 пиксель. Установите режим наложения Осветление (черный цвет станет прозрачным) и Непрозрачность 60%.

Шаг 4
Выделив первый круг, откройте меню Объект > Контур > Создать параллельный контур, установите и примените смещение -8 пикселей, чтобы получить круг меньших размеров. Удалите все оформление и залейте его фиолетовым цветом. Откройте меню Эффект > Стилизация и примените эффект Внешнее Свечение (параметры указаны на рисунке). Вокруг второго круга появится тень.

Шаг 5
Скопируйте и вклейте вперед второй круг, цвет заливки оставьте, а эффект Внешнее свечение удалите (в палитре Внешний облик). Выделив новый круг, откройте меню Объект > Контур > Создать параллельный контур. Установите и примените смещение -7 пикселей, чтобы получить круг меньших размеров. Измените цвет заливки на фиолетовый. Выделите оба круга, созданных в этом шаге, откройте меню Объект > Переход > Параметры перехода, выберите Заданное число шагов 20. А затем снова откройте меню Объект > Переход и выберите команду Создать.

Шаг 6
Дальше откройте палитру Слои, выделите из группы Перехода фиолетовый круг меньших размеров. Скопируйте и вклейте его вперед, но вытащите из группы, потому что там он не нужен. Залейте новый круг (красный) линейным градиентом от белого к черному и установите угол 90 градусов. Режим наложения выберите Осветление (черный станет прозрачным), а Непрозрачность установите 40%.

Шаг 7
Скопируйте и вклейте вперед последний круг и сделайте голубую обводку. Затем скопируйте и вклейте вперед голубой круг, чтобы получить красный круг, и сдвиньте его, пять раз нажав клавишу со стрелкой вниз. Выделив оба круга, в палитре Обработка контуров нажмите кнопку Удаление из составного объекта (Subtract from shape area) > Преобразовать (Expand). Получившуюся фигуру залейте радиальным градиентом от черного к серому. Затем откройте меню Эффект > Размытие > Размытие по Гауссу и примените Радиус 1.7 пикселей. Режим наложения установите Умножение. И два или три раза нажмите клавишу со стрелкой вниз, чтобы немного сдвинуть фигуру.

Шаг 8
Дальше займемся значками на кнопках. Чтобы создать значок для кнопки Play, включите инструмент Многоугольник, сделайте щелчок на документе и введите значения как на рисунке, чтобы получить треугольник. Поверните его на -90 градусов, откройте меню Эффект > Стилизация > Скругленные углы и примените Радиус 5 пикселей. Чтобы создать значок для кнопки Stop, с помощью инструмента Прямоугольник (M) нарисуйте квадрат 20?20 пикселей и снова примените эффект Скругленные углы. Значок для кнопки Pause создается из двух тонких прямоугольников (4?22 пикселя). Только в этот раз, применяя эффект Скругленные углы, выберите Радиус 2 пикселя.
Затем выделите все три значка, в меню Объект выберите команду Преобразовать внешний облик и затем Разгруппировать. Измените размер значка для кнопки Play, сделайте несколько копий и в комбинации со значком для кнопки Pause создайте значки для кнопок Play Faster и Play Next (см. рисунок ниже). Когда закончите, сгруппируйте фигуры, из которых они состоят. Затем откройте меню Объект > Трансформировать > Зеркальное отражение, выберите Вертикальное и нажмите Копировать. И у вас будут готовые значки для кнопок Play Slower и Play Previous.

Шаг 9
Залейте значок для кнопки Play фиолетовым цветом. Перейдите в палитру Внешний облик и во вспомогательном меню выберите команду Добавить новую заливку. Для второй заливки выберите цвет как на рисунке, а затем откройте меню Эффект > Исказить и трансформировать > Трансформировать и в блоке Переместить установите по вертикали 1.5 пикселей. С остальными значками сделайте то же самое.

Шаг 10
Вернемся к кнопке из шага 7. Сгруппируйте все фигуры, из которых она состоит. Затем откройте меню Объект > Трансформировать > Перемещение. В поле «По горизонтали» установите 100 пикселей и нажмите Копировать. Повторите это действие пять раз (Ctrl + D). Остается только расположить значки на кнопках — и готово.

Шаг 11
Фон у розовых кнопок такой же как и у фиолетовых. Его можно просто скопировать и поменять цвет заливки (см. рисунок ниже).

Чтобы создать розовые кнопки, просто замените фиолетовые оттенки розовыми. На рисунке внизу показаны основные шаги и нужные цвета. Если цвет или градиент не указан, значит менять ничего не нужно.

Также измените цвет заливки значков (см. рисунок ниже). Повторите шаг 10 и розовые значки готовы.

Шаг 12
Если вам не нравятся женские цвета, можете создать черные кнопки. Начните с фона и измените цвет заливок…

Затем замените фиолетовые оттенки кнопок — серыми (см. рисунок ниже).

Затем измените цвет значков, расположите их на кнопках — и готово.

Это готовый рисунок. Можете создать кнопки другого цвета, если хотите. Только подбирайте цвет кнопок под цвет фона, поскольку большой круг — полупрозрачный. А если хотите изменить размер кнопок, преобразуйте сначала все эффекты.

У вас остались вопросы или есть что добавить по теме статьи?
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
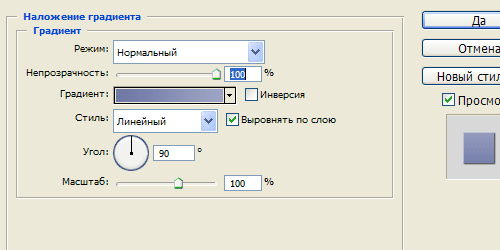
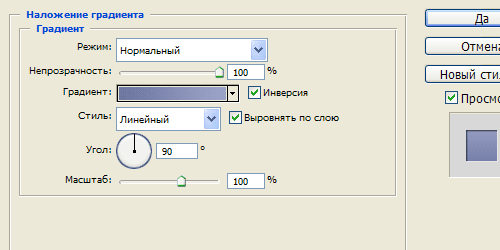
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
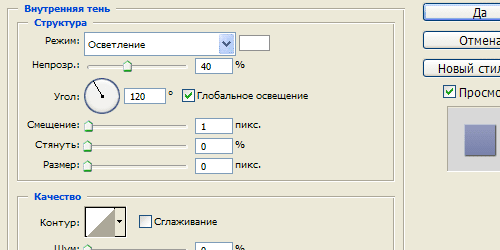
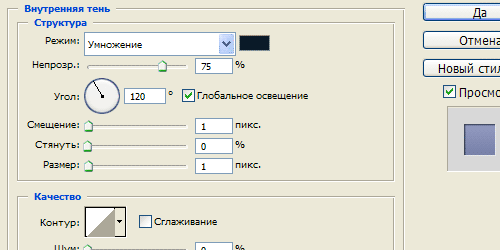
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
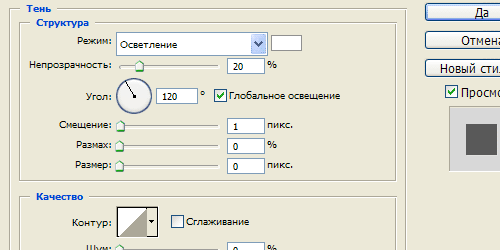
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
Заходя на любую интернет страничку, мы видим в дизайне всевозможные кнопки,которые призывают что-то покупать,читать и смотреть. Хотите узнать в Adobe Illustrator? Тогда следуйте сегодняшнему уроку
Вот такую кнопку мы будем учиться рисовать

1.Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
2. Создадим три круга различного диаметра,один чуть меньше другого. Берём инструмент Ellipse tool (L) и рисуем окружность с зажатой клавишей Shift. Так у нас получится именно круг,а не овал. У меня получились три круга следующих размеров: 228pt*228pt, 223pt*223pt и 217pt*217pt.

3. Следующий шаг-закрашиваем круги линейным градиентом. Так мы создадим металлическую текстуру. Примеры градиентов можно посмотреть на скриншотах ниже. Тут можно эксперементировать и дать волю фантазии.



4.Выделяем все три круга и выравниваем по центру.

5. Продолжаем создавать основу нашей кнопки. Рисуем ещё две окружности,это будет центр кнопки. Они должны быть значительно меньше предудыщих кругов и иметь небольшую разницу в диаметре. Для свой кнопки я выбрала размеры 190pt*190pt и180pt*180pt.

6. Зальём их градиентом. Для окружности побольше-линейный,для меньшей-радиальный. Скриншоты градиентов показаны ниже


7. Выделяем всё и выравниваем по центру. Наша кнопка почти готова!

8. Рисуем тень. Для этого создадим новый слой,назовём его “тень” и положим под уже существующий. В новом слое рисуем эллипс (L) и заливаем его каким угодно цветом. Сейчас это не имеет значения.

9. Берём инструмент перо Pen tool(P) с заливкой серого цвета и ставим в центре еллипса точку.

10.Меняем цвет заливки эллипса на белый.

11.Выделяем эллипс и точку,сделанную пером. Идём в меню Object-Blend-Blend options. Выбираем Smooth color.


13. Получаем тень без всяких прозрачностей. Такую с радостью примут все . Выделяем всё и выравниваем по горизонтали.










