Как сохранить готовое изображение в фотошопе. Сохраняем изображение в формате JPEG гибко
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Как сохранить фотографию в Фотошопе?
В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1.
Обычное сохранение в формате png, jpg и т.д.
2.
Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3.
Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD - формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1
. Открыть программу Фотошоп.
2.
Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG - наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).

2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».

Вариант 2. Сохранение проекта в формате PSD.

Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на - лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах - и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие - к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
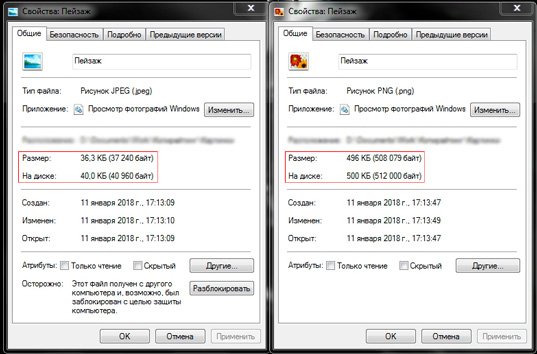
Для них характерен формат JPG - к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:

Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и - название сайта:

Сохраняем изображение в двух форматах и сравниваем результат:

Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» - «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:

В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:

В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.

Изучите открывшееся окно. Ваша задача - убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:

Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:

Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.

Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
На данном уроке мы рассмотрим форматы сохранения файлов в Photoshop , а так же, чем они отличаются друг от друга.
Всем кто имеет дело с компьютерной графикой очень важно хорошо разбираться в форматах файлов, в которых сохраняется графическая информация.
Формат документа в Photoshop отображается следующим образом. Посмотрим на рисунок, расположенный правее. «Без имени-2 » — это название документа. После точки идет расширение документа , в данном случае jpg .
Никогда не спешите сохранять результаты вашего труда в Photoshop.
В настоящее время существует более 20 форматов графических файлов
, например, jpg, gif, png, bmp, tif
…
От выбранного формата во многом зависит объем файла. Таким образом, создав любое изображение при помощи графического редактора Photoshop
, мы должны сохранить его в виде файла. Главная задача при сохранении — это найти золотую середину между качеством изображения и объемом содержащего файла. Хотя даже фото плохого качества можно улучшить (пример смотрите по приведенной ссылке)
Рассмотрим самые распространенныe графические форматы сохранения файлов в Photoshop
К примеру, наша работа содержит некоторое количество слоев и сегодня просто нет времени закончить этот документ, т.е. нам нужно отложить работу на завтра и сохранить промежуточный вариант своей работы. Чтобы завтра нам не начинать по новой создавать документ, а начать с того места, на котором мы сегодня остановились.

Сохранение документа в Photoshop в формате psd
 Мы заходим во вкладку ФАЙЛ
и выбираем СОХРАНИТЬ КАК
. В открывшемся окне вписываем имя, выбираем формат psd
и нажимаем СОХРАНИТЬ
.
Мы заходим во вкладку ФАЙЛ
и выбираем СОХРАНИТЬ КАК
. В открывшемся окне вписываем имя, выбираем формат psd
и нажимаем СОХРАНИТЬ
.
Кроме того, PSD — это родной формат графического редактора Photoshop . Если мы сохраним наш документ с данным расширением, то открыть мы его сможем в любой, даже самой ранней версии Photoshop.
Если мы уже закончили в Photoshop работу с документом, то лучше сохранить его в другом, более распространенном формате, который будет доступен многим приложениям, например, в формате jpg .
Сохранение документа в Photoshop в формате jpg
Формат JPG предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Потеря графической информации при сохранении не очень существенна. Формат jpg в Photoshop лучше всего применять уже после окончательного результата обработки изображения.
Сохранение документа в Photoshop в формате gif
 Формат GIF
предназначен для сохранения растровых изображений в Photoshop
с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ
. Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
Формат GIF
предназначен для сохранения растровых изображений в Photoshop
с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ
. Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
На данном скриншоте (рисунке) цветов мало, четкие границы и нет градиента. Формат GIF для данного изображения подходит идеально, он позволяет сохранить прозрачность пикселей. Также формат GIF поддерживает анимацию.
В Формат GIF хорошо сохранять контрастные изображения без плавных переходов или шума, например, логотипы, банеры, схемы, чертежы и т.п.
Формат GIF часто применяется в web-дизайне.
Сохранение документа в Photoshop в формате png
Формат PNG аналогичен формату GIF . Небольшое отличие заключается лишь в том, что png способен отображать бОльшее количество цветов. Позволяет сохранять изображение с глубиной цвета 24 и даже 48 bit.
Формат PNG целесообразно использовать в web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями, например, переливающиеся кнопки с картинками. Размер такого файла будет больше, чем в gif или jpg .
 Мы заходим во вкладку ФАЙЛ
в Photoshop
. Для сохранения изображения в файле существует несколько команд.
Мы заходим во вкладку ФАЙЛ
в Photoshop
. Для сохранения изображения в файле существует несколько команд.
Если нам нужно задать другой формат файла, изменить его имя и местоположение, тогда лучше использовать ФАЙЛ-СОХРАНИТЬ КАК , т.е. мы здесь задаем имя, формат, указываем место для сохранения.
Если в дальнейшем наш файл попадет в интернет, то лучше для этого воспользоваться ФАЙЛ-СОХРАНИТЬ для Web устройств .
![]() Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения
(на рисунке размер изображения показан в синем квадратике).
Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения
(на рисунке размер изображения показан в синем квадратике).
Что же мы можем сделать с нашим изображением?! Как нам поменять его параметры?!
 Справа от нашего изображения мы можем задать формат
, в котором мы его сохраним. При этом, при выборе того или иного формата
, мы можем наблюдать все изменения нашего изображения на экране.
Справа от нашего изображения мы можем задать формат
, в котором мы его сохраним. При этом, при выборе того или иного формата
, мы можем наблюдать все изменения нашего изображения на экране.
 Также мы можем установить качество изображения при сохранении в том или ином формате
.
Также мы можем установить качество изображения при сохранении в том или ином формате
.
В зависимости от выбора качества и формата у нас будет меняться размер изображения. Имейте ввиду, что при установке качества изображения «среднее», качество изображения практически не изменится, а вот размер изображения будет меньше. Поэтому, как мне кажется, данная опция очень важна при сохранении изображения.
Выбрав оптимальный вариант сохранения изображения, нажимаем СОХРАНИТЬ и выбираем папку для сохранения.
В версии программы Photoshop CS6 появились две новых функции, предназначенных для улучшения качества нашей работы и уменьшения числа досадных прерываний и пауз. Первая из этих двух функций называется фоновое сохранение (Background Save), и она позволяет нам сохранять наш файл, не прерывая работы с изображением. Вторая, более важная функция называется автосохранение (Auto Save). Ее задача заключается в последовательном сохранении резервных копий изображения в течение определенных временных промежутков. Таким образом, даже если в программе произойдет сбой во время вашей работы, вы ничего не потеряете, а сможете восстановить файл и продолжить работу с того места, где вы закончили. В этом уроке мы рассмотрим, как работают эти новые функции.
Фоновое сохранение (Background Save)
Если вы уже давно работаете в программе Photoshop, то знаете, что чем больше слоев мы добавляем на документ, тем больше становится размер файла. Возможно, вы также знаете, что чем больше размер файла, тем больше времени требуется программе, чтобы сохранить вашу работу в этом файле. При работе с версией программы Photoshop CS5 и более ранними версиями сохранение большого по объему файла приводило к вынужденному перерыву, потому что программа переставала адекватно работать по мере того, как файл сохранялся. Вы ничего не могли сделать с изображением и должны были ждать, пока не завершится процесс сохранения. Благодаря новой функции «Фоновое сохранение», появившейся в версии Photoshop CS6, эта проблема решена.
Ниже представлено изображение, которое я открыл в версии CS6:
Изображение, открытое в программе
Если мы посмотрим в левую нижнюю часть окна документа, то увидим, что текущий размер файла составляет 121 МБ. Это довольно небольшой размер для файлов программы Photoshop:

Размер файла отображен в левой нижней части окна документа
Если мы посмотрим на панель слоев, то увидим, что в данный момент мой документ содержит только один слой, из-за чего размер файла относительно маленький:

Панель слоев в версии программы Photoshop CS6.
Сохранять файл небольшого размера, как наш, не проблематично. Процесс сохранения происходит так быстро, что он практически не заметен. Когда же мы начинаем работать с файлами размером сотни мегабайт и больше, тогда функция «Фоновое сохранение» может оказаться очень полезной.
Чтобы показать, как работает данная функция, я быстро увеличу размер файла, создав копии моего изображения. Для этого я несколько раз нажму сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Каждый раз при нажатии клавишной комбинации я создаю новую копию исходного слоя с изображением. Ниже можно увидеть, что теперь мой документ содержит восемь слоев - исходный слой «Фон» (Background) с изображением и семь его копий, расположенных над ним:

Теперь документ содержит 8 слоев
Если мы снова посмотрим в левую нижнюю часть окна документа, то увидим, что размер файла увеличился с 121 МБ до 967,9 МБ:

После создания копий изображения размер файла значительно увеличился
Сохранение файла такого большого размера займет какое-то время, и, как я уже упоминал, в версии Photoshop CS5 и более ранних версиях нам бы пришлось ждать без возможности совершения каких-либо действий, пока процесс сохранения не завершится. Давайте посмотрим, что произойдет, когда я сохраню файл в версии Photoshop CS6. Для этого я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Сохранить» (Save):

Первое отличие версии CS6 состоит в том, что программа теперь отображает нам степень завершения процесса сохранения с помощью нескольких индикаторов хода процесса. Первый индикатор можно увидеть в заголовке файла в верхней части окна документа, где ход процесса сохранения выражается с помощью процентного соотношения. В нашем случае программа уведомляет нас, что процесс сохранения завершен на 34%:

Первый индикатор хода процесса расположен в заголовке файла в верхней части окна документа
Второй индикатор можно найти в левой нижней части окна документа, и он является более наглядным для нас, поскольку отражает процесс сохранения не только в виде процентного соотношения, но и в виде знакомой синей шкалы индикатора процесса:

Ход процесса сохранения отображается и как процентное соотношение, и как шкала индикатора процесса в левой нижней части окна документа
Наряду с появлением этих индикаторов хода процесса, которые делают интерфейс программы еще нагляднее, основная польза функции «Фоновое сохранение», как видно из названия, заключается в том, что процесс сохранения теперь происходит полностью в фоновом режиме. Что же это значит? Это означает, что наша работа в программе больше не будет прервана процессом сохранения файлов большого размера, и мы сможем продолжать работать с изображением, даже когда оно будет сохраняться!
В качестве примера в нашем случае я начал переводить мое изображение в черно-белый цвет (добавив новый черно-белый корректирующий слой), в то время как индикаторы хода процесса в верхней и нижней части окна документа свидетельствуют о том, что процесс сохранения завершен только на 51%.
Функция «Фоновое сохранение» позволяет нам даже переключаться на другое изображение и работать с ним, пока исходное изображение находится в процессе сохранения. В версии Photoshop CS5 и более ранних версиях такое было невозможно:

Используя функцию «Фоновое сохранение», мы можем продолжать работать, в то время как программа сохраняет файл. Мы можем даже переключиться для работы с другим изображением, пока исходное изображение сохраняется
Автосохранение (Auto Save)
Вторая, еще более значительная функция, появившаяся в версии программы Photoshop CS6, - это автосохранение. Несмотря на то, что Photoshop считается надежной и основательной программой, всегда существует вероятность ее аварийного отказа или сбоя. Когда это происходит, нам часто приходится начинать работу заново, поскольку все совершенные действия с изображением пропадают. По крайней мере, так случалось при работе с Photoshop CS5 и более ранними версиями программы.
Функция «Автосохранение» позволяет сохранять резервные копии изображения в течение определенных промежутков времени, поэтому если программа зависнет, мы сможем восстановить файл и продолжить работу с того места, где закончили.
Задать временные промежутки для сохранения резервных копий можно в пункте «Обработка файлов» раздела «Установки». Для этого на компьютере с операционной системой Windows перейдите в раздел «Редактирование» (Edit) в верхней части экрана, выберите пункт «Установки» (Preferences) и далее - «Обработка файлов» (File Handling). Для операционной системы Mac нужно выбрать раздел «Фотошоп» (Photoshop), далее - «Установки» и «Обработка файлов» (File Handling):

Выберите раздел «Редактирование» > «Установки» > «Обработка файлов» или «Фотошоп» > «Установки» > «Обработка файлов» (Edit > Preferences > File Handling (Win) or Photoshop > Preferences > File Handling (Mac))
В данном разделе вы увидите параметр «Автоматически сохранять информацию о восстановлении каждые» (Automatically Save Recovery Information Every), где по умолчанию установлено 10 минут. Это означает, что каждые 10 минут программа сохраняет резервную копию вашего файла. Вы можете уменьшить промежуток до 5 минут, как я сделал в нашем случае, или увеличить промежуток сохранения резервной копии до одного часа, если по натуре вы игрок и любите рисковать (также возможно установить интервалы в 15 и 30 минут):

Мы можем задать интервалы для сохранения информации в 5, 10, 15 или 30 минут. Также возможен выбор интервала в 1 час
Важно обратить внимание, что программа Photoshop сохраняет информацию не в исходном файле (что было бы очень плохо). Информация для восстановления хранится в отдельном резервном файле. Если вдруг программа зависнет, пока вы работаете с изображением, просто откройте ее заново, и она автоматически откроет резервную копию, которая была сохранена последней. В этой копии будет вся информация о работе с изображением, которую вы успели сделать до момента автоматического сохранения (предполагается, что вы работали с программой в течение длительного времени, и хотя бы одна резервная копия файла успела сохраниться). Вы будете знать, что это резервная копия файла, потому что программа добавит слово « Восстановлено» (Recovered) к названию файла (это отразится в заголовке документа в верхней части окна):

Программа добавляет слово «Восстановлено» к названию резервной копии, чтобы ее можно было отличить от исходного файла
И вот мы закончили! Мы вкратце рассмотрели новые функции недавно появившейся версии программы Photoshop CS6! Посетите наш раздел «Основы программы Photoshop» для знакомства с другими уроками или рассмотрите темы, которые вас интересуют!
Перевод: Ксения Руденко
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем - кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник - научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время - много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с - это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .

Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. - необходимо использовать Save for Web.


JPEG или PNG?
JPEG - для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG - для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 - для компьютера и 720×1280 - для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.









