Как создавать кнопки в фотошопе. Рисуем кнопку в графическом редакторе Inkscape
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
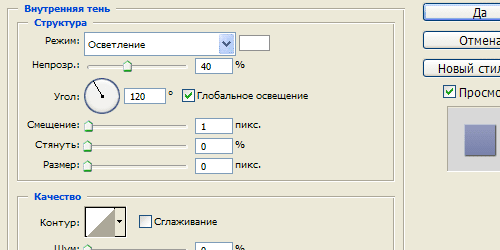
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
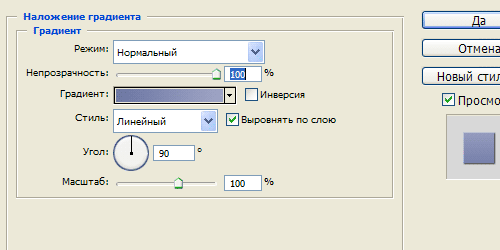
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
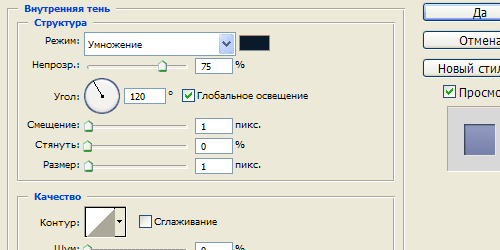
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
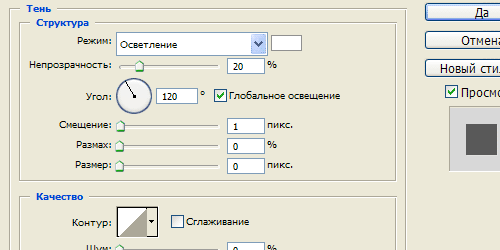
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
Сегодня попробуем научиться рисовать вот такую глянцевую кнопку в Inkscape. Когда я только изучал графический редактор Inkscape – это был мой первый красивый рисунок, который я нарисовал в нем. Я выбрал зеленый цвет для кнопки, ну а вы можете выбрать тот цвет, который вам больше по душе. Ну, что ж, рисуем кнопку?
Рисуем кнопку в Inkscape
Для начала нарисуем круг, который будет основой для кнопки. Я рисую круг размерами ширины и высоты 900х900 px . Важно, чтобы круг был ровным. Заливаем его радиальным градиентом, расположив градиент как на рисунке. Центральная точка градиента будет иметь цвет 10% grey, а две боковых 70% grey.

Второй шаг, который следует сделать – продублировать (Ctrl+D ) уже готовый круг. Уменьшаем клавишей (< ) внутренний круг до значений ширины и высоты 720х720 рх и отображаем его вертикально. При необходимости, круги нужно выровнять между собой по горизонтали и вертикали.

Далее рисуем кнопку и проводим ту же операцию с дублированием круга. Дублируем внутренний круг и уменьшаем его до размеров 670х670 рх . При помощи радиального градиента, я даю ему зеленый цвет, от светлого к более темному. Центральная точка градиента цвет # aaffaa, цвет боковых точек #00aa00.

Теперь нужно придать объем кнопке. Вновь дублируем, но уже внутренний зеленый круг и придаем цвет 90% grey. К радиальному градиенту нам понадобятся опорные точки. Нажимаем «Изменить» и в окошке нажимаем один раз «Добавить опорную точку».

Каждой точке нужно придать свой цвет и прозрачность. Итак, центральная точка будет прозрачная на 100%, опорным точкам придаем цвет 40% grey и также ставим абсолютную прозрачность, а у боковых точек нет прозрачности и цвет 90% grey. Отодвигаем опорные точки, как на рисунке, просто потянув за них мышью.

В уроке «Рисуем кнопку в Inkscape» осталось только добавить блики. Для этого нужно нарисовать овал, примерно такой формы как на рисунке. У меня он размером 380х190 рх . Обязательно выровняйте его вертикально по отношению к зеленому кругу.
Когда овал готов, нужно залить его белым цветом при помощи линейного градиента. Нижняя точка абсолютно прозрачная, а у верхней значение прозрачности 70%.

Рисуем второй блик, но чуть по-другому. Создаем овал или дублируем предыдущий, опускаем вниз, как на рисунке. У меня размер 240х90 рх . Желательно выровнять два овала (блика) между собой по вертикали.

Красим в белый цвет при помощи радиального градиента – центральная точка имеет значение прозрачности 40%, а боковые точки абсолютно прозрачны.

Все, глянцевая кнопка готова! Сейчас, рисование такой глянцевой кнопки, у меня занимает всего несколько минут, хотя раньше, на нее нужно было гораздо больше времени. Я надеюсь, что вы быстро освоите такие рисунки, и сможете экспериментировать с цветами и формами кнопок. Урок «Рисуем кнопку в Inkscape» закончен, и до встречи в уроках « » и « ».
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.

Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).

Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.


Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.

Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.

Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.

И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе . Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были и , а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:

2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:

3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:

Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.

5. Установите ещё одну направляющую в положение Vertical 600px:

6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:

7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):

А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:

Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):

Устанавливаем радиус фаски 90px:

Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:

Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:

11. Понизьте непрозрачность слоя до 35%:

Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:

Пройдитесь этой кистью по нижней части блика. Должно получиться так:

14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:

15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):

16. Создаём для этого слоя маску и стираем края полоски:

17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:

18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:

Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:

20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:

22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:

23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:

24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:


25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:

26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:

27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:

А теперь с помощью маски слоя сотрите нижнюю часть отражения:

28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:

29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:

30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
Заходя на любую интернет страничку, мы видим в дизайне всевозможные кнопки,которые призывают что-то покупать,читать и смотреть. Хотите узнать в Adobe Illustrator? Тогда следуйте сегодняшнему уроку
Вот такую кнопку мы будем учиться рисовать

1.Для начала откроем Adobe Illustrator и создадим новый документ размером 380pt*400pt.
2. Создадим три круга различного диаметра,один чуть меньше другого. Берём инструмент Ellipse tool (L) и рисуем окружность с зажатой клавишей Shift. Так у нас получится именно круг,а не овал. У меня получились три круга следующих размеров: 228pt*228pt, 223pt*223pt и 217pt*217pt.

3. Следующий шаг-закрашиваем круги линейным градиентом. Так мы создадим металлическую текстуру. Примеры градиентов можно посмотреть на скриншотах ниже. Тут можно эксперементировать и дать волю фантазии.



4.Выделяем все три круга и выравниваем по центру.

5. Продолжаем создавать основу нашей кнопки. Рисуем ещё две окружности,это будет центр кнопки. Они должны быть значительно меньше предудыщих кругов и иметь небольшую разницу в диаметре. Для свой кнопки я выбрала размеры 190pt*190pt и180pt*180pt.

6. Зальём их градиентом. Для окружности побольше-линейный,для меньшей-радиальный. Скриншоты градиентов показаны ниже


7. Выделяем всё и выравниваем по центру. Наша кнопка почти готова!

8. Рисуем тень. Для этого создадим новый слой,назовём его “тень” и положим под уже существующий. В новом слое рисуем эллипс (L) и заливаем его каким угодно цветом. Сейчас это не имеет значения.

9. Берём инструмент перо Pen tool(P) с заливкой серого цвета и ставим в центре еллипса точку.

10.Меняем цвет заливки эллипса на белый.

11.Выделяем эллипс и точку,сделанную пером. Идём в меню Object-Blend-Blend options. Выбираем Smooth color.


13. Получаем тень без всяких прозрачностей. Такую с радостью примут все . Выделяем всё и выравниваем по горизонтали.











