Как уменьшить расстояние между строками в html. Изменив расстояние между строчками css кода, вы сможете оформить ваш текст красиво и читабельно
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал - это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.
В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS:
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице:
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
line-height: 1.5;
Для того, чтобы сделать двойной интервал, можно прописать такой код:
line-height: 200%;
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
line-height: 0.5;
line-height: 50%;
line-height: 0.5pt;
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет "игра" со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например:
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.

Для увеличения межстрочного интервала увеличиваем значение свойства:
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках
- и
- Пункт 1
- Пункт 2
- Пункт 3
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
- . Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке - это свойство - margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
margin-top: 10px;
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: - margin-top: -15px.
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Синтаксис свойства CSS padding
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding , используемые в элементе div . В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div . Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:

Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
- :
мы получим следующий вид:


Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
- будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Демонстрация полей на примере HTML-таблицы
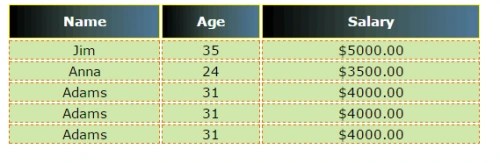
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :

Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:

Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Пример использования полей и отступов с элементом form
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :

Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;

Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:

Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста . Это значит, что реальный промежуток между строками будет вычисляться так: line-height - font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
Селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }
Значения
По умолчанию браузер выбирает межстрочный интервал автоматически (normal ).
Примеры
Пример
line-height - font-size = 35px - 13px = 21px:
P { font-size: 13px; line-height: 35px; }
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px - 13px = 7px :
P { font-size: 13px; line-height: 21px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height - font-size = 13px - 13px = 0px - строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
P { font-size: 13px; line-height: 13px; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height - множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px . А реальный промежуток между строками будет line-height - font-size = 20px - 13px = 7px :
P { font-size: 13px; line-height: 1.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P { font-size: 13px; line-height: 2.5; }
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size , то строки вообще налезут друг на друга:
P { font-size: 13px; line-height: 9px; }
Результат выполнения кода.
Чтобы изменить расстояние между строками в HTML , вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег ) или к блочному элементу (
), применить CSS-свойство line-height . Свойство может применяться ко всем тегам HTML .Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit - наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):
Если мы зададим line-height для тега

Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:

Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Интерлиньяж
Множество людей, включая дизайнеров, думают, что типографика
– это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику
и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:
p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?)
, длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта
, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:
body {
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:
blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий
, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:
body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
P {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка - строка текста или слово в конце параграфа. Нижняя висячая строка - слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один - jQWidon’t , плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя . Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:
span {
font-style: italic;
}
H1 {
font-weight: bold;
}
H2 {
text-transform: uppercase;
}
B {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.









