Выбираем лучший онлайн-сервис по сжатию CSS. Выбираем лучший онлайн-сервис по сжатию CSS Бесплатные оптимизаторы HTML кода
Техническая оптимизация – правильная настройка сайта для максимально качественного взаимодействия с поисковыми системами. Ее необходимо делать сразу после установки движка и во время работы с первичным заполнением сайта контентом. Сейчас я расскажу, на какие важные аспекты оптимизации нужно обратить внимание и сделать в первую очередь.
Содержание статьи:
Правильная организация структура сайта

Любой сайт должен иметь максимально удобную структуру. Как и люди, поисковые системы смотрят на сайт и оценивают удобство его использования. Любой интернет-ресурс должен иметь вложенность не более трех страниц. То есть с главной, максимум в три клика, у пользователя должно получиться добраться до любой страницы.
Наиболее правильной и простой структурой для информационного сайта будет:
Категории определяют разделы. Если сайт о различных болезнях, то категории могут быть такие: Кардиология, Неврология, Хирургия…
Для более сложных проектов, охватывающих больше информации, структура может быть:
Таким образом расширяется структура, но остается понятной и логичной. Пример, на этом сайте в категории Кардиология могут содержаться подразделы Болезни сердца и Болезни сосудов. Не запрещается размещать материал, относящийся к двум и более разделам.
Например, материал о Гепатите может находиться в категории Гепатология и Вирусология одновременно. Главное — соблюдать иерархию материалов. Построение правильной структуры продумывается на этапе планирования и сбора семантического ядра.
Правильная перелинковка страниц сайта

Более углубленный материал о перелинковке я уже готовлю и в скором времени выложу. Перелинковка – простановка ссылок внутри сайта для удобной навигации пользователей и передачи веса страниц.
Чтобы увидеть пример перелинковки, откройте любую статью в Википедии. Каждая содержит много ссылок на другие статьи. Есть даже шутка, что с любой статьи в Википедии в пять кликов можно добраться до статьи о Гитлере. Конечно, на вашем сайте в статье не должно быть по 20 ссылок на другие материалы, но 2-4 ссылки нужны.
Важным свойством перелинковки является передача веса на другие страницы. Когда все страницы будут связаны друг с другом, то вес распределиться равномерно и общие позиции будут расти. А когда продвигается одна конкретная страница, то тогда передается вес с других материалов на нее. Чтобы было более понятно, предположим, что нужно продвинуть страницу медицинского сайта с услугой «Осмотр педиатра». Для этого мы в блоге напишем несколько статей о детских болезнях и везде, где будем упоминать о необходимости осмотра педиатром, поставим ссылки на нашу услугу.
Добавить хлебные крошки и улучшить юзабилити

Хорошая структура ничто, если ее не видит пользователь. Во главу угла при создании сайта необходимо ставить его полезность для конечного человека и удобство использования. Если зашедший к вам на сайт, потеряется и не сможет найти для себя еще интересные материалы, значит, у вас проблемы с юзабилити.
Хлебные крошки – это навигационные элементы, которые показывают, где находится пользователь относительно всей структуры площадки. Эти элементы обычно размещаются перед заголовком статей и позволяют в один клик перейди на главную, в категорию размещения статьи или в ее подкатегорию.
Хлебные крошки можно реализовать с помощь простых плагинов или сделав правки в коде. Если они не предусмотрены используемым шаблоном. А вот над юзабилити придется поработать. Нужно правильно продумать меню. Сделать его визуально заметным и удобным для использования. Продумать разные мелочи, ведь даже обычная кнопка подъема вверх страницы намного облегчает жизнь пользователя, позволяя в один клик перейди к шапке, а не прокручивать уже прочитанный материал роликом.
Оптимизация кода сайта html, js, css, php

Сегодня пользователи стали нетерпеливыми и если сайт открывается хоть на секунду дольше, чем у конкурента, они уйдут к нему. Об этом в курсе и поисковые системы, использующие скорость загрузки как один из факторов ранжирования. Поэтому важно сделать сайт максимальнго быстрым. Этому не способствуют тяжелые картинки, невалидный код верстки, неправильные ответы сервера.
Оптимизация кода сайта
Сейчас я расскажу об оптимизации кода в общем, чтобы вы получили начальное представление. Также подготовлю материал, где подробно расскажу и сделаю пошаговое руководство по оптимизации кода. Итак, чтобы оптимизировать код и сделать сайт наиболее привлекательным для поисковых систем, нам нужно:
- Сжать картинки на, уменьшив вес, что сделает загрузку быстрее. Нередко неопытные вебмастера загружают на сервер картинки большого разрешения. Которые потом посредством CSS сжимаются для отображения. Верно же загружать картинки в том разрешении, в котором они и будут показываться на странице. Можно вручную сжимать картинки, пересохраняя их в Фотошопе, или воспользоваться одним из множества сервисов, умеющих сжимать картинки.
- Оптимизировать html, js и css. Нужно сделать код страниц максимально простым. Касательно html, то убрать все комментирование кода, сделать нормальный перенос по строкам. Для скриптов js размещать их после контента, чтобы значимая информация появлялась на экране раньше, чем загрузятся скрипты. Исключение – скрипт и нужен для отображения контента. Будет нелишним помесить все скрипты в один файл. CSS – использовать таблицы стилей для всего. Любой вывод информации должен в идеале происходить через CSS, а не загружаться каждый раз громоздким кодом.
- Настроить правильные редиректы, чтобы все страницы отвечали 200. А там, где нужен редирект с переносом веса страницы, например, при смене ее адреса, отдавался код 301. Исключить ошибки 5хх, а если они повторяются, то найти причину в хостере, сторонних плагинах и тому подобном и решить ее.
Заключение
Техническая оптимизация сайта – это процесс достаточно трудоёмкий и требующий специальных знаний. Но используя общепринятые рекомендации и инструкции, настроить сайт сможет даже тот, кто вчера впервые заливал движок на хостинг.
- Читайте статьи по этой теме:
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
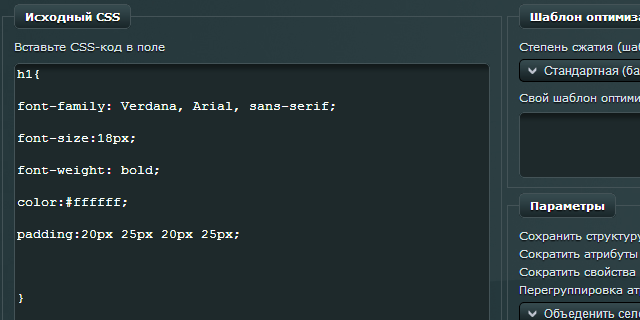
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
На сайте все должно быть прекрасно – и юзабилити, и дизайн, и поведенческие факторы, и HTML-код. Хорошая работа с HTML-кодом демонстрирует поисковым системам, что владельцы ресурса очень серьезно заботятся о качестве. Наличие на сайте ошибок в коде или мусорных тегов приводят к нарушению функционирования ресурса, замедлению скорости загрузки страниц и другим неприятностям. Все это приводит к низкому уровню ранжирования сайта в поисковой выдаче. А это значит, что будет мало посетителей и низкие доходы.
Оптимизация кода страницы сайта – это довольно кропотливая и скрупулезная работа. К счастью, эту задачу можно автоматизировать и упростить при помощи специальных плагинов в системах управления контентом. Хорошие профессиональные конструкторы сайтов имеют внутренние функции для всестороннего тестирования сайта по многим параметрам. В том числе и проверка оптимизации кода и его чистоты. На что следует обратить внимание в первую очередь? Оптимизаторы уже разработали контрольный чек-лист, описывавший задачу по оптимизации кода.
Оптимизация метатегов
1. Title – заголовок страницы должен обязательно содержать главное ключевое слово. Именно этот фактор учитывается при определении релевантности сайта поисковому запросу. И если заголовок не является ответом на вопрос пользователя, маловероятно, что именно этот ресурс будет выбран для посещения. Важно соблюдать размер заголовка. Если название страницы будет длиннее примерно 65 символов, поисковик просто обрезает предложение и тогда пользователи увидят бессмысленный текст. Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
2. Метатег description (описание) используется Google в качестве сниппета (кстати в недавнем прошлом google запустил структурированные сниппеты) – анонса сайта на SERP. Яндекс выбирает сниппет из любого места текста по своим принципам. Если сниппет окажется неудовлетворительным, можно просто отредактировать абзац на месте, где он находится.
3. Метатег keywords (ключевые слова) не играют особой роли. Но не мешает их все же тщательно прописать. В тексте количество ключевых слов сегодня не требует определенной численности. Гораздо важнее богатство словаря и использование специальной терминологии при развитии темы.
4. Текст форматируется при помощи каскадных таблиц стилей и сами CSS убираются со страницы в отдельный каталог. Это тоже приводит к снижению нагрузки на браузер и улучшению работы сайта. Основной текст нужно помещать как можно выше на странице, а все служебные теги убирать вниз.
5. Кроме всего вышеперечисленного, нужно использовать веб-совместимые шрифты. Иначе могут возникать сложности с отображением текста в браузерах.
Очистка кода от мусора (Оптимизация html кода)
Наличие излишних, ошибочных тегов, даже двойных пробелов могут сильно повысить вес страницы и замедлить работу сайта.
Валидация и стандартизация
Чтобы браузеры адекватно могли работать с сайтом, код должен соответствовать современному стандарту, что указывается в верхней строке HTML. Далее идет валидность кода. Этот параметр можно бесплатно проверить на сайте консорциума разработчиков WWW.
Оптимизация графики
Графика в хорошем качестве очень много весит и сильно перегружает ресурс. Все картинки хранятся не на страницах, а в отдельной директории и в сжатом состоянии. В теги Alt и Description (всплывающее описание картинки), в название файла полезно добавить ключевые слова. Это повышает видимость сайта в поиске по картинкам и облегчает поисковым роботам задачу индексации.
Оптимизация скриптов
По современным стандартам кодирования скрипты не должны располагаться на самой веб-странице, а, так же как и графические элементы, сжимаются и убираются в отдельный каталог. Поскольку эти полезные маленькие программы имеют большой вес.
Удаление битых ссылок
Поисковики отрицательно относятся к мертвым ссылкам, которые никуда не ведут и по которым нет живого трафика. Все нерабочие ссылки нужно отыскать и безжалостно удалить со страниц. Полезно заодно проверить и качество доноров. Ссылки с линкопомоек и незаконных проектов сильно вредят трасту сайта.
Семантическая разметка
Поисковые машины очень любят семантическую разметку, которая делает веб-страницы намного более информационно насыщенными. Однако веб-мастера и оптимизаторы насколько увлеклись этой семантикой, что уже и данный фактор почти находится под подозрением как серая оптимизация. Во всем следует соблюдать умеренность и почаще посещать сайты Google и Яндекс. Там можно много полезного узнать об актуальных требованиях к качеству сайтов и, в частности, HTML-кода.
Алгоритмы поисковиков постоянно меняются и важно своевременно узнавать последние новости, чтобы успеть переработать сайт до того, как он попадет под очередной фильтр. А то попасть под этот каток легко, а выбраться очень непросто.
В статье "Оптимизация интернет сайта" описаны общие принцыпы оптимизации сайта. Не забудьте ознакомиться.
Дамы и господа, давайте включим параною:
Однако, если рассматривать средний результат, то с достаточно большим отрывом выделяются 2 инструмента:1. cssresizer.com (84,13%);
whois спойлер
nikitas@pentagon:~$ whois cssresizer.com
Whois Server Version 2.0
Domain names in the .com and .net domains can now be registered
with many different competing registrars. Go to http://www.internic.net
for detailed information.
Domain Name: CSSRESIZER.COM
Registrar: REGISTRAR OF DOMAIN NAMES REG.RU LLC
Sponsoring Registrar IANA ID: 1606
Whois Server: whois.reg.com
Referral URL: http://www.reg.ru
Name Server: NS1.MCHOST.RU
Name Server: NS2.MCHOST.RU
Name Server: NS3.MCHOST.RU
Name Server: NS4.MCHOST.RU
Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Updated Date: 21-apr-2016
Creation Date: 08-apr-2016
Expiration Date: 08-apr-2017
For more information on Whois status codes, please visit https://icann.org/epp
NOTICE: The expiration date displayed in this record is the date the
registrar"s sponsorship of the domain name registration in the registry is
currently set to expire. This date does not necessarily reflect the expiration
date of the domain name registrant"s agreement with the sponsoring
registrar. Users may consult the sponsoring registrar"s Whois database to
view the registrar"s reported date of expiration for this registration.
TERMS OF USE: You are not authorized to access or query our Whois
database through the use of electronic processes that are high-volume and
automated except as reasonably necessary to register domain names or
modify existing registrations; the Data in VeriSign Global Registry
Services" ("VeriSign") Whois database is provided by VeriSign for
information purposes only, and to assist persons in obtaining information
about or related to a domain name registration record. VeriSign does not
guarantee its accuracy. By submitting a Whois query, you agree to abide
by the following terms of use: You agree that you may use this Data only
for lawful purposes and that under no circumstances will you use this Data
to: (1) allow, enable, or otherwise support the transmission of mass
unsolicited, commercial advertising or solicitations via e-mail, telephone,
or facsimile; or (2) enable high volume, automated, electronic processes
that apply to VeriSign (or its computer systems). The compilation,
repackaging, dissemination or other use of this Data is expressly
prohibited without the prior written consent of VeriSign. You agree not to
use electronic processes that are automated and high-volume to access or
query the Whois database except as reasonably necessary to register
domain names or modify existing registrations. VeriSign reserves the right
to restrict your access to the Whois database in its sole discretion to ensure
operational stability. VeriSign may restrict or terminate your access to the
Whois database for failure to abide by these terms of use. VeriSign
reserves the right to modify these terms at any time.
The Registry database contains ONLY .COM, .NET, .EDU domains and
Registrars.
Domain name: cssresizer.com
Domain idn name: cssresizer.com
Status: clientTransferProhibited http://www.icann.org/epp#clientTransferProhibited
Registry Domain ID:
Registrar WHOIS Server: whois.reg.com
Registrar URL: https://www.reg.com/
Registrar URL: https://www.reg.ru/
Registrar URL: https://www.reg.ua/
Updated Date:
Creation Date: 2016-04-08T14:01:10Z
Registrar Registration Expiration Date: 2017-04-08
Registrar: Registrar of domain names REG.RU LLC
Registrar IANA ID: 1606
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +7.4955801111
Registry Registrant ID:
Registrant ID:
Registrant Name: Protection of Private Person
Registrant Street: PO box 87, REG.RU Protection Service
Registrant City: Moscow
Registrant State/Province:
Registrant Postal Code: 123007
Registrant Country: RU
Registrant Phone: +7.4955801111
Registrant Phone Ext:
Registrant Fax: +7.4955801111
Registrant Fax Ext:
Registrant Email: [email protected]
Admin ID:
Admin Name: Protection of Private Person
Admin Street: PO box 87, REG.RU Protection Service
Admin City: Moscow
Admin State/Province:
Admin Postal Code: 123007
Admin Country: RU
Admin Phone: +7.4955801111
Admin Phone Ext:
Admin Fax: +7.4955801111
Admin Fax Ext:
Admin Email: [email protected]
Tech ID:
Tech Name: Protection of Private Person
Tech Street: PO box 87, REG.RU Protection Service
Tech City: Moscow
Tech State/Province:
Tech Postal Code: 123007
Tech Country: RU
Tech Phone: +7.4955801111
Tech Phone Ext:
Tech Fax: +7.4955801111
Tech Fax Ext:
Tech Email: [email protected]
Name Server: ns1.mchost.ru
Name Server: ns2.mchost.ru
Name Server: ns3.mchost.ru
Name Server: ns4.mchost.ru
DNSSEC: Unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2016-07-27T00:49:39Z <<<
For more information on Whois status codes, please visit
https://www.icann.org/resources/pages/epp-status-codes-2014-06-16-en.
% By submitting a query to REG.RU Whois Service
% you agree to abide by the following terms of use:
% http://www.reg.ru/whois/servpol (in Russian)
% http://www.reg.com/whois/servpol (in English)
И снова:
с достаточно большим отрывом выделяются 2 инструмента
чуть не забыл









