Разное обычное и мобильное меню в WordPress, функция wp_is_mobile, плагин WP Responsive Menu. Мобильное меню
- jQuery
В этой статье речь пойдёт о том, как создать меню для мобильной версии сайта, которое бы вписывалось в адаптивный дизайн. Рассказать я хочу про плагин для JQuery под названием mmenu (можете сходить по ссылке чтобы скачать плагин и сразу посмотреть как будет выглядеть меню, которое мы будем делать). Плагин мы будем использовать, потому что строить свой велосипед каждый раз - не лучшая из практик. Наш путь - использовать наработки. Начнём.
Подключение. Автор советует использовать html 5 doctype, ну тут я думаю альтернативы нам и не нужны, используем его. В области head нашего документа нам нужно подключить сам JQuery и два файла плагина, подключаем:
Если нам нужно on-canvas меню, тогда нужно подключать файлы jquery.mmenu.oncanvas.min.js и jquery.mmenu.oncanvas.css. On-canvas - это такая версия меню, которая имеет position:absolute; width:100%; height:100%, что растягивает её на весь экран.
- Home
- About us
- History
- The team
- Our address
- Contact
- Home
- About us
- History
- The team
- Our address
- Contact
2. Чтобы сделать подменю всегда видимым, нужно добавить к нему класс «Inset».
3. Добавьте класс «Selected» к элементу меню, чтобы сделать его выделенным.
4. Можно создавать разделители следующим образом
- Website
- Home
- About us
- Contact
Класс Fixed я использовал чтобы установить position:fixed
Чтобы наше мобильное меню заработало, осталось только подключить следующий javascript код на страницу:
$(document).ready(function() { var $menu = $("#my-menu").mmenu(); var $icon = $("#mmenu-icon"); var API = $menu.data("mmenu"); $icon.on("click", function() { API.open(); }); API.bind("opened", function() { setTimeout(function() { $icon.addClass("is-active"); }, 100); $icon.on("click", function() { API.close(); }); }); API.bind("closed", function() { setTimeout(function() { $icon.removeClass("is-active"); }, 100); $icon.on("click", function() { API.open(); }); }); });
Проблемы Используя mmenu я столкнулся с двумя проблемами. Сначала я пытался обернуть всё содержимое body в тег div, потому что это нужно чтоб плагин работал. Но в этом случае он почему-то скрывал всё содержимое, которое я оборачивал. Поэтому я отказался от этого. Если вы не завернёте всё в что у вас в body в div, то плагин сделает это за вас. Но тут будут проблемы двойного запуска js-скриптов и другие. После этого я сразу столкнулся со второй проблемой: плагин не оборачивает ничего кроме div. То есть если у вас есть h1 непосредственно внутри body (body > h1), как например было у меня, то mmenu их пропустит и будет оборачивать div"ы которые за ним. Это я решил просто оборачиванием в div всех других тегов, так чтобы непосредственно внутри body остались только div"ы.На этом у меня всё заработало. Надеюсь эта статья оказалась вам полезна.
Теги: адаптивный дизайн, вёрстка, jquery plugins
В процессе работы над одним у меня возникла ситуация, когда основное горизонтальное содержало около двух десятков ссылок. На сайте их легко можно оформить в виде выпадающих списков, но в мобильной версии все это скапливалось в одном блоке. Такой элемент выглядит «захламленным» и, вероятно, мешает некоторым пользователям сориентироваться.
Одним из выходов из ситуации есть создание альтернативного мобильного меню в WordPress, которое бы имело упрощенный вид и содержало лишь ссылки на основные разделы. Это можно сделать с помощью некоторых модулей или функции wp_is_mobile. Рассмотрим все варианты:
Функция wp_is_mobileДанный условный оператор проверяет посещает ли человек ваш сайт с мобильного устройства, возвращает значение True или False. Синтаксис его следующий:
if (wp_is_mobile()) { /* Отображается информация для мобильных устройств */ } else { /* В противном случае - инфа обычного сайта */ }
Работает функция через определение значение строки User Agent в браузере посетителя — $_SERVER[‘HTTP_USER_AGENT’] (например, Mobile, Kindle, Android, BlackBerry, Opera Mini и т.п.). Однако при этом она не передает данные о размерах экрана или названии устройства — только True / False.
В Wodpress wp_is_mobile не используется для выбора/задания стилей адаптивного дизайна. Он лишь определяет элементы веб-проекта, которые должны выводиться исключительно на мобильных устройствах не зависимо от размера экрана — соответствующие классы, viewport, скрипты сенсорного дисплея и т.п.
Внимание! В функции есть 2 нюанса:
И если первая ситуация возникает достаточно редко, то с получается не совсем хорошо (в посещаемых сайтах без него не обойтись).
Алгоритм создания альтернативного мобильного меню1. Первым делом заходим в раздел админки «Внешний вид» — «Меню». Здесь нужно разные для каждой из версий, например:
- top-mobile-menu — вариант под моб.устройства;
- top-pc-menu — под десктопную обычную версию.
| if ( wp_is_mobile() ) { wp_nav_menu( array ( "menu" => "top-mobile-menu" ) ) ; } else { wp_nav_menu( array ( "menu" => "top-pc-menu" ) ) ; } |
if (wp_is_mobile()) { wp_nav_menu(array("menu" => "top-mobile-menu")); } else { wp_nav_menu(array("menu" => "top-pc-menu")); }
В вашем макете код может немного отличаться за счет дополнительных параметров . Суть метода в том, чтобы в качестве мобильного меню WordPress выводить вариант top-mobile-menu , для обычного — top-pc-menu (если надо, подставляйте свои названия).
После внедрения проверяете работу навигации на смартфонах/планшетах. Как я уже сказал выше, функия wp_is_mobile определяет именно User Agent, поэтому желательно заходить на сайт с телефона, вариант с панелью разработчика Ctrl+Shift+I может глючить.
Если нет времени разбираться с , всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.

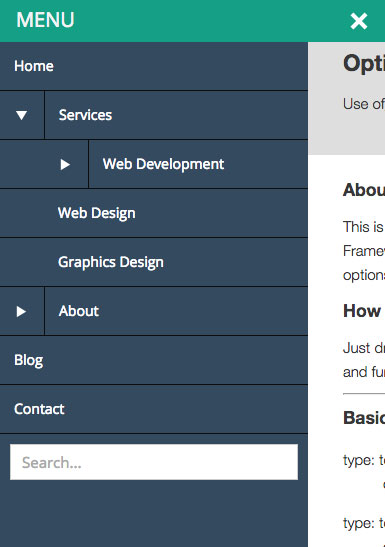
Скачивайте WP Responsive Menu в репозитории отсюда или . Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):

WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin . Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
Основные функции:
- полностью адаптивное решение с поддержкой свайпа;
- работает на всех типах моб.устройств;
- легкая интеграция с функциями меню системы WP;
- задание цветовой палитры, которая бы подходила вашей теме;
- скрытие любых ненужных элементов в мобильной версии;
- определение места откуда будет появляться меню;
- выбор логотипа, строки и отображаемого в ней текста;
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).
Таким образом, во-первых, выбираете объект для , во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в Wordpress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Если знаете другие интересные решения для реализации мобильного меню под WordPress, пишите в комментариях. По модулям, думаю, будет отдельный обзор.
Работать с вложенными элементами непросто, потому что, скажем, при перемещении родительского элемента вместе с ним, перемещаются и все дочерние. Поэтому мы применим несколько приемов, которые будут поддерживать нужные 3D-трансляции подменю и их дочерних элементов. Основная мысль заключается в увеличении значения для трансляции с тем, чтобы гарантировать, что подуровни не будут показываться, когда мы все немного сдвинем для демонстрации краев родительских элементов. Конечно, это не является необходимым в том случае, когда подменю закрывает родительский элемент.
Пожалуйста, обратите внимание, что мы используем CSS свойства (transform , transition), которые работают только в современных браузерах. Пример альтернативного варианта для н еподдерживающих браузеров вы найдете в конце файла component.css, где просто показано меню первого уровня. То же самое мы делаем в случае отсутствия JS.
Для меню нам потребуется следующая вложенная структура:
Все категории
-
Устройства
Устройства
-
Мобильные телефоны
Мобильные телефоны
-
Мобильные телефоны
Мобильные телефоны
Здесь каждый уровень обернут тегом div с классом mp-level . Мы не сможем применить к меню такого рода фиксированное позиционирование, так как преобразования заставят его вести себя как элемент с абсолютным позиционированием, поэтому нам придется использовать абсолютное позиционирование, которое приведет к проблеме нежелательного поведения сайта (прокрутке меню и зависимости от высоты документа).
Чтобы избежать прокрутки меню и его отсечения, если содержимое сайта окажется слишком коротким, мы применим небольшую хитрость, взяв следующую структуру страницы:
Теперь назначаем элементам следующие CSS стили:
Html, body, .container, .scroller { height: 100%; } .scroller { overflow-y: scroll; } .scroller, .scroller-inner { position: relative; } .container { position: relative; overflow: hidden; background: #34495e; }
Это позволит прокручивать контент при закрытом меню мобильной версии сайта, а еще оно станет равным высоте окна браузера. Тем самым, мы имитируем то, чего добились бы фиксированным позиционированием. Сам плагин можно вызвать так:
New mlPushMenu(document.getElementById("mp-menu"), document.getElementById("trigger"));
Или, если подменю должны закрывать предыдущие уровни:
New mlPushMenu(document.getElementById("mp-menu"), document.getElementById("trigger"), {type: "cover"});
Одним из направлений, которое требует особенного внимания при разработке дизайна интерфейса для мобильного устройства, является навигационное меню. Если сайт имеет много секций или страниц, требуется особое мастерство для размещения всех пунктов в условиях маленького разрешения экрана. Очень часто навигация превращается в набор строк или кучу кнопок, громоздящихся друг на друга. В данном уроке мы рассмотрим один из способов для создания навигации с помощью jQuery.
ЗадачаНиже представленные снимки экрана показывают ситуации с шаблонами на экранах мобильных устройств. Если навигация имеет 3 или 4 кнопки, то ее расположение сохранится в одну строку. Но когда в меню содержится 6 и более пунктов, получается уродливая куча.

Одним из распространенных способов является конвертация навигации в выпадающий список на основе элемента select . Такое решение имеет недостаток - элемент select нельзя стилизовать с помощью CSS. Плагины Javascript, наподобие Chosen позволяют модифицировать меню, или придется довольствоваться системными стилями для выпадающего списка. Также пользователь может быть введен в заблуждение, когда широкоэкранная версия структуры меню трансформируется на мобильном устройстве в выпадающий список.


Другой популярный способ - формировать пункты меню как элементы блока с вертикальным расположением пунктов. Однако такой подход занимает большое пространство в заголовке. Если навигация содержит много кнопок, то пользователю придется прокручивать длинный список, чтобы добраться до информации.



И последний способ, который мы рассмотрим в нашем уроке - использование иконки меню для включения навигации. Такой подход сохраняет место на странице (что важно для мобильного устройства) и дает полный контроль над внешним видом с помощью CSS. Иконка меню и сама навигация может быть представлена в соответствии с общим стилем сайта.




В данном уроке мы покажем, как создать навигацию для маленького экрана. Будет использоваться jQuery для подготовки иконки меню и включения навигации. Никаких дополнительных тегов HTML для работы навигации не требуется.
Для нашего меню будет использоваться простая структура:
Для функционирования меню требуется код JavaScript. Функция подготавливает элемент в теге . Когда посетитель нажимает кнопку мыши на элементе #menu-icon , выскальзывает навигация.
jQuery(document).ready(function($){ /* Подготавливаем иконку меню */ $("#nav-wrap").prepend("Меню"); /* Включаем навигацию */ $("#menu-icon").on("click", function(){ $("#nav").slideToggle(); $(this).toggleClass("active"); }); });
В результате работы скрипта изменится структура документа:
Меню
Для нашей демонстрации используется достаточно простой код CSS. Ключевой момент представлен на рисунке ниже. Элемент #menu-icon имеет изначально свойство display:none . Используется медиа-запрос для изменения #menu-icon на display:block , если ширина окна просмотра меньше 600px.

В результате получится навигация с представленным функционалом:










