Всплывающее боковое меню для мобильных. Мобильное меню
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией
испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns . На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.

Такой подход используется в темах оформления Simpliste.
Преимущества Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.Недостатки Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.Недостатки Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список. То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine . Но можно воспользоваться готовым плагином jQuery , как я и сделал в собственном решении.
Достоинства Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.Недостатки Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Достоинства Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.Недостатки Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(function(){
$("body").addClass("js");
$(".link_nav").click(function(){
$("body").toggleClass("mobile_nav");
});
})
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню , которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева , уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в
new player 16 января 2017 в 01:28 Мобильное меню для сайта. Плагин JQuery mmenu- jQuery
В этой статье речь пойдёт о том, как создать меню для мобильной версии сайта, которое бы вписывалось в адаптивный дизайн. Рассказать я хочу про плагин для JQuery под названием mmenu (можете сходить по ссылке чтобы скачать плагин и сразу посмотреть как будет выглядеть меню, которое мы будем делать). Плагин мы будем использовать, потому что строить свой велосипед каждый раз - не лучшая из практик. Наш путь - использовать наработки. Начнём.
Подключение. Автор советует использовать html 5 doctype, ну тут я думаю альтернативы нам и не нужны, используем его. В области head нашего документа нам нужно подключить сам JQuery и два файла плагина, подключаем:
Если нам нужно on-canvas меню, тогда нужно подключать файлы jquery.mmenu.oncanvas.min.js и jquery.mmenu.oncanvas.css. On-canvas - это такая версия меню, которая имеет position:absolute; width:100%; height:100%, что растягивает её на весь экран.
- Home
- About us
- History
- The team
- Our address
- Contact
- Home
- About us
- History
- The team
- Our address
- Contact
2. Чтобы сделать подменю всегда видимым, нужно добавить к нему класс «Inset».
3. Добавьте класс «Selected» к элементу меню, чтобы сделать его выделенным.
4. Можно создавать разделители следующим образом
- Website
- Home
- About us
- Contact
Класс Fixed я использовал чтобы установить position:fixed
Чтобы наше мобильное меню заработало, осталось только подключить следующий javascript код на страницу:
$(document).ready(function() { var $menu = $("#my-menu").mmenu(); var $icon = $("#mmenu-icon"); var API = $menu.data("mmenu"); $icon.on("click", function() { API.open(); }); API.bind("opened", function() { setTimeout(function() { $icon.addClass("is-active"); }, 100); $icon.on("click", function() { API.close(); }); }); API.bind("closed", function() { setTimeout(function() { $icon.removeClass("is-active"); }, 100); $icon.on("click", function() { API.open(); }); }); });
Проблемы Используя mmenu я столкнулся с двумя проблемами. Сначала я пытался обернуть всё содержимое body в тег div, потому что это нужно чтоб плагин работал. Но в этом случае он почему-то скрывал всё содержимое, которое я оборачивал. Поэтому я отказался от этого. Если вы не завернёте всё в что у вас в body в div, то плагин сделает это за вас. Но тут будут проблемы двойного запуска js-скриптов и другие. После этого я сразу столкнулся со второй проблемой: плагин не оборачивает ничего кроме div. То есть если у вас есть h1 непосредственно внутри body (body > h1), как например было у меня, то mmenu их пропустит и будет оборачивать div"ы которые за ним. Это я решил просто оборачиванием в div всех других тегов, так чтобы непосредственно внутри body остались только div"ы.На этом у меня всё заработало. Надеюсь эта статья оказалась вам полезна.
Теги: адаптивный дизайн, вёрстка, jquery plugins
Предлагаю на рассмотрение, технику создания простого, очень гибкого в настройках, и к тому же достаточно эффективного, адаптивного меню, с использованием чистой семантической разметки, для реализации адаптивной конструкции, без подключения javascript. В результате с помощью CSS мы получим меню, которое может быть выравнено влево, вправо или располагаться точно по центру, выделяемые активные/текущие пункты, меню способное при изменении размера окна браузера, быстро перестраиваться в раскрывающуюся, вертикальную навигационную панель, которая замечательно смотрится на экранах различных мобильных пользовательских устройств(планшеты, смартфоны, ноутбуки и мобильные телефоны).

Пример посмотрели и убедились в работоспособности нашего меню. Такой способ, в целом очень полезен, когда в меню используется большое количество ссылок. В с легкостью сможете сгрупировать все кнопки в одну, раскрывающуюся при наведении, привлекательную панель.

Перво-наперво нам необходимо выполнить разметку всей основной конструкции нашего меню. Мы создаем элемент навигации, а значит логичным и даже практичным, будет применение HTML5-элемента, тега с присвоенным ему одноименным классом, для последующего форматирования CSS стилей, а также создания и абсолютного позиционирования выпадающей навигационной панели. Класс current указывает на активную / текущую ссылку меню, внешний вид которой, сформируем с помощью css.
- Главная
- О Нас
- Портфолио
- Наши Услуги
- Контакты
Как видим, меню, это простой неупорядоченный список с определенным количеством ссылок. Количество пунктов может быть разным, но всё же не стоит городить огород, всё в разумных пределах.
Далее, пока не ушли далеко, хочу напомнить, а тем кто не знает, пояснить, что HTML5 и запросы media query
не поддерживается IE версии старше 9-й(совсем неудивительно). Дабы избежать головной боли в будущем и сделать всё правильно, существуют специальные скрипты и , с помощью которого, мы сможем решить задачу совместимости, предусмотрительно подключив их к документу в разделе .
Всё. С основной разметкой мы разобрались, классы прописаны, костыли добавлены. Теперь перейдем к определению стилей пунктов меню, сформируем внешний вид и с делаем наше меню по-настоящему адаптивным.
Набор стилей CSS меню под экраны мониторов настольных компьютеров, довольно стандартный, вдаваться в подробности не вижу смысла. Хочу лишь обратить внимание, на то что я указал display:inline-block вместо float:left элемента
- .
- пункты */ margin : 0 ; } .nav .current { display : block ; /* показывать только текущие активные
- пункты */ } .nav a { display : block ; padding : 5px 5px 5px 32px ; text-align : left ; } .nav .current a { background : none ; color : #666 ; } /* при наведении на пункты меню */ .nav ul: hover { background-image : none ; } .nav ul: hover li { display : block ; margin : 0 0 5px ; } .nav ul: hover .current { background : url (images/icon-check.png ) no-repeat 10px 7px ; } /* адаптивное меню справа */ .nav .right ul { left : auto ; right : 0 ; } /* адаптивное меню по центру */ .nav .center ul { left : 50% ; margin-left : -90px ; } }
- пункты */ margin: 0; } .nav .current { display: block; /* показывать только текущие активные
- пункты */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
} /* при наведении на пункты меню */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
} /* адаптивное меню справа */
.nav.right ul {
left: auto;
right: 0;
} /* адаптивное меню по центру */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
На этом, пожалуй и всё! Наше замечательное, стопроцентно-адаптивное меню готово, в чем вы можете убедиться еще раз посмотрев пример. Для более детального изучения материала, вы можете скачать исходники и спокойно, без лишней суеты, вникнуть в тему.
Урок подготовлен по материалам
Вольный перевод и адаптация: Андрей /driver/Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns . На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.
1. Навигация вверху или оставляем все как есть Самый очевидный и самый распространенный способ. Нужно только позаботиться о том, чтобы все вместилось в ширину экрана и не выпирало. В структуре HTML не меняется ничего, но ссылки меню могут получить немного измененные стили, возможны разного рода вариации с внешним видом ссылок, которые могут упрощаться, центрироваться, заменяться иконками или подрожать внешнему виду интерфейсов мобильных устройств.
Такой подход используется в темах оформления Simpliste.
Преимущества Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.Недостатки Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
2. Ссылка на футер, к навигацииДемо с полным описанием.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.Недостатки Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
3. Выпадающий список () вместо навигацииДемо с полным описанием.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список. То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine . Но можно воспользоваться готовым плагином jQuery , как я и сделал в собственном решении.
Достоинства Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.Недостатки Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
4. Раскрывающееся менюДемо с полным описанием.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Достоинства Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.Недостатки Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
5. Выезжающее меню со сдвигом контентаДемо с полным описанием.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(function(){ $("body").addClass("js"); $(".link_nav").click(function(){ $("body").toggleClass("mobile_nav"); }); })На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню , которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева , уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в
В процессе работы над одним у меня возникла ситуация, когда основное горизонтальное содержало около двух десятков ссылок. На сайте их легко можно оформить в виде выпадающих списков, но в мобильной версии все это скапливалось в одном блоке. Такой элемент выглядит «захламленным» и, вероятно, мешает некоторым пользователям сориентироваться.
Одним из выходов из ситуации есть создание альтернативного мобильного меню в WordPress, которое бы имело упрощенный вид и содержало лишь ссылки на основные разделы. Это можно сделать с помощью некоторых модулей или функции wp_is_mobile. Рассмотрим все варианты:
Функция wp_is_mobileДанный условный оператор проверяет посещает ли человек ваш сайт с мобильного устройства, возвращает значение True или False. Синтаксис его следующий:
if (wp_is_mobile()) { /* Отображается информация для мобильных устройств */ } else { /* В противном случае - инфа обычного сайта */ }
Работает функция через определение значение строки User Agent в браузере посетителя — $_SERVER[‘HTTP_USER_AGENT’] (например, Mobile, Kindle, Android, BlackBerry, Opera Mini и т.п.). Однако при этом она не передает данные о размерах экрана или названии устройства — только True / False.
В Wodpress wp_is_mobile не используется для выбора/задания стилей адаптивного дизайна. Он лишь определяет элементы веб-проекта, которые должны выводиться исключительно на мобильных устройствах не зависимо от размера экрана — соответствующие классы, viewport, скрипты сенсорного дисплея и т.п.
Внимание! В функции есть 2 нюанса:
- Если кто-то решит подменить значение User Agent, то система не сможет это распознать.
- Когда у вас включено кэширование, информация каждый раз не обновляется, поэтому вы получаете один и тот же результат постоянно, и решение становится бесполезным (возможно, из-за этого приходится каждый раз сбрасывать кэш браузера для просмотра мобильной версии через инструменты разработчика).
- top-mobile-menu — вариант под моб.устройства;
- top-pc-menu — под десктопную обычную версию.
- полностью адаптивное решение с поддержкой свайпа;
- работает на всех типах моб.устройств;
- легкая интеграция с функциями меню системы WP;
- задание цветовой палитры, которая бы подходила вашей теме;
- скрытие любых ненужных элементов в мобильной версии;
- определение места откуда будет появляться меню;
- выбор логотипа, строки и отображаемого в ней текста;
- Создать альтернативное мобильное меню в WordPress админке (по аналогии с предыдущим методом в разделе «Внешний вид»).
- Перейти в пункт «WPR Menu» и во вкладке General поставить галочку напротив опции «Enable Mobile Navigation».
- Ниже в настройке «Select Menu» выбираете меню, созданное на втором шаге.
- В следующем поле «Elements to hide in mobile» указываете название class или id, которые отвечают за вывод стандартной навигации, например: .topnav, #main-menu (разделяются запятой, классы с точкой, ID с решеткой).
- Сохраняем — кнопка «Save Options».
| /* меню */ .nav { margin : 20px 0 ; } .nav ul { margin : 0 ; padding : 0 ; } .nav li { margin : 0 5px 10px 0 ; padding : 0 ; list-style : none ; display : inline-block ; * display : inline ; /* ie7 */ } .nav a { padding : 3px 12px ; text-decoration : none ; color : #999 ; line-height : 100% ; } .nav a: hover { color : #000 ; } .nav .current a { background : #999 ; color : #fff ; border-radius : 3px ; } |
/* меню */ .nav { margin: 20px 0; } .nav ul { margin: 0; padding: 0; } .nav li { margin: 0 5px 10px 0; padding: 0; list-style: none; display: inline-block; *display:inline; /* ie7 */ } .nav a { padding: 3px 12px; text-decoration: none; color: #999; line-height: 100%; } .nav a:hover { color: #000; } .nav .current a { background: #999; color: #fff; border-radius: 3px; }
За изменения цвета ссылок и фона активных/текущих пунктов меню отвечают секции.nav a:hover и.nav .current a соответственно. Я не стал особо мудрить в этом примере, всё сделал в духе минимализма, при наведении на ссылку меняется цвет, текст становится черным color: #000; , а для активных пунктов добавил фон background: #999; , заменил цвет шрифта на белый color: #fff; и чуточку закруглил края border-radius: 3px; у получившейся кнопки. Вы же можете фантазировать и экспериментировать в этом плане, сколь душе угодно.
Выравнивание по центру и вправоКак я уже упоминал выше, мы можем изменять выравнивание пунктов навигации с помощью свойства text-align , для этого добавим в код CSS несколько строк:
| /* меню справа */ .nav .right ul { text-align : right ; } /* меню по центру */ .nav .center ul { text-align : center ; } |
/* меню справа */ .nav.right ul { text-align: right; } /* меню по центру */ .nav.center ul { text-align: center; }
Адаптируем менюНачинается самое интересное. Наше меню на данном этапе имеет резиновый формат(ширина определяется в процентах) и пока совсем не адаптивное. Начните изменять размер экрана и вы увидите, что меню выстраивается в хаотичное нагромождение кнопок.

Будем исправлять ситуацию с помощью медиа запросов. В точке приложения медиа запроса в 600px, выставил относительное позиционирование position: relative; для элемента nav , чтобы мы смогли потом разместить список меню
- сверху в абсолютной позиции position: absolute; . С помощью свойства display: none скроем все пункты меню li , оставив только активные на текущий момент ссылки с классом current , прописав им свойство display: block
При наведении на сгруппированную панель навигации все пункты меню должны показываться в виде выпадающего списка, для этого определяем правило.nav ul:hover li с функцией code>display: block . Для активных/текущих пунктов добавляем иконку, чтобы выделить из из остальных.
Если необходимо сместить меню вправо или расположить по центру, воспользуйтесь left и right свойствами позиционирования для списка ul нашего меню.
| @media
screen and (max-width
:
600px
)
{
.nav
{
position
:
relative
;
min-height
:
40px
;
}
.nav
ul {
width
:
180px
;
padding
:
5px
0
;
position
:
absolute
;
top
:
0
;
left
:
0
;
border
:
solid
1px
#aaa
;
background
:
#FAFAFA
url
(images/icon-menu.png
)
no-repeat
10px
11px
;
border-radius
:
5px
;
box-shadow
:
0
1px
2px
rgba
(0
,
0
,
0
,
.3)
;
}
.nav
li {
display
:
none
;
/* скрыть все |
@media screen and (max-width: 600px) { .nav { position: relative; min-height: 40px; } .nav ul { width: 180px; padding: 5px 0; position: absolute; top: 0; left: 0; border: solid 1px #aaa; background: #FAFAFA url(images/icon-menu.png) no-repeat 10px 11px; border-radius: 5px; box-shadow: 0 1px 2px rgba(0,0,0,.3); } .nav li { display: none; /* скрыть все
И если первая ситуация возникает достаточно редко, то с получается не совсем хорошо (в посещаемых сайтах без него не обойтись).
Алгоритм создания альтернативного мобильного меню1. Первым делом заходим в раздел админки «Внешний вид» — «Меню». Здесь нужно разные для каждой из версий, например:
| if ( wp_is_mobile() ) { wp_nav_menu( array ( "menu" => "top-mobile-menu" ) ) ; } else { wp_nav_menu( array ( "menu" => "top-pc-menu" ) ) ; } |
if (wp_is_mobile()) { wp_nav_menu(array("menu" => "top-mobile-menu")); } else { wp_nav_menu(array("menu" => "top-pc-menu")); }
В вашем макете код может немного отличаться за счет дополнительных параметров . Суть метода в том, чтобы в качестве мобильного меню WordPress выводить вариант top-mobile-menu , для обычного — top-pc-menu (если надо, подставляйте свои названия).
После внедрения проверяете работу навигации на смартфонах/планшетах. Как я уже сказал выше, функия wp_is_mobile определяет именно User Agent, поэтому желательно заходить на сайт с телефона, вариант с панелью разработчика Ctrl+Shift+I может глючить.
Если нет времени разбираться с , всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.

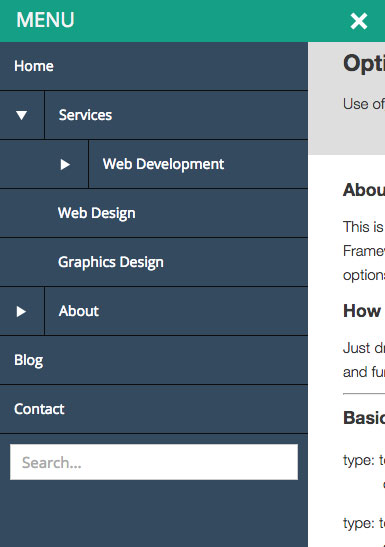
Скачивайте WP Responsive Menu в репозитории отсюда или . Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):

WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin . Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
Основные функции:
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).
Таким образом, во-первых, выбираете объект для , во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в Wordpress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Если знаете другие интересные решения для реализации мобильного меню под WordPress, пишите в комментариях. По модулям, думаю, будет отдельный обзор.