Секреты поисковой оптимизации новостных проектов. Оптимизированные шаблоны WordPress для высокой скорости
Вторая часть инструкции: оптимизация шаблонов WordPress. Для быстрого перехода к нужному разделу предлагаю содержание инструкции.
- noindex и nofolow для категорий;
- отключение ненужных архивов;
- установка нумерации страниц;
- nofolow для ссылок, не имеющих важности.
Хлебные крошки должны содержать в себе ссылку на главную страницу вашего сайта и на категорию, к которой относится статья. Если запись содержится в нескольких категориях, должна быть выбрана одна категория. Установите какой-нибудь плагин хлебных крошек WordPress и добавьте соответствующий код в ваш шаблон в файлы single.php , page.php и archive.php .
ЗаголовкиНесмотря на то, что в большинстве WordPress тем заголовки оформлены правильно, на всякий случай проверьте, что заголовок находится в теге . Имя вашего сайта также должно быть в на главной странице и не более чем в в записях или категориях. Чтобы изменить это, редактируйте файлы post.php и page.php .
Чистка кодаSEO WordPress сайтов становится только хуже от лишнего кода в шаблонах. Все скрипты и стили, которые находятся в php-файлах вашей темы WordPress, лучше перенести в *.js- и *.css-файлы. Такие манипуляции помогут браузерам посетителей вашего сайта кэшировать эти файлы, а поисковикам больше не придется тратить время на их загрузку. Старайтесь поддерживать код вашего шаблона WordPress в чистом виде.
Стремление к увеличению скоростиСкорость загрузки вашего блога является очень важным фактором того числа страниц, которое поисковая система пропускает через себя каждый день. Чтобы увеличить скорость загрузки вашего сайта, вы можете выполнить две вещи:
- провести оптимизацию WordPress шаблона так, чтобы объем обращений к базе данных вашего сайта сводился к минимуму;
- установить очень полезный для WordPress SEO плагин, который называется WP Super Cache и который способен сделать ваш сайт быстрее после небольшой настройки этого плагина.
Совсем не обязательно размещать в сайдбаре на своем сайте ссылки на всех ваших друзей. Если вам так хочется сделать это, сделайте их отображаемыми только на главной странице сайта. Поисковики могут понизить ваш сайт в выдаче, если вы напичкаете его большим количеством ссылок, поэтому вы не принесете пользы ни себе, ни своим друзьям.
Может быть, скоро разработчики добавят такую полезную для WordPress SEO оптимизации функцию как отображение разных виджетов на разных страницах, но сейчас такого нет. Для этой цели я использую очень удобный плагин, который называется Conditional Widgets. Неплохим вариантом будет использование на главной странице одного набора виджетов, а на внутренних страницах - другого.
Продолжение следует...
Привет всем в сети интернет за последнее время стало много мест, где можно приобрести бесплатные шаблоны на WordPress. Пользуются ими не только множество начинающих вебмастеров, но и даже опытные со стажем используют эти шаблоны. Сказать честно, то здесь ничего страшного нет, ведь они легко устанавливаются и сами по себе прописывают нужные настройки. Со временем, когда интернет-ресурс выходит на уровень хорошего дохода, встаёт вопрос по оптимизации шаблона.
Под фразой «оптимизация шаблона» в первую очередь подразумевается адаптация его под SEO, для работы с посетителями, и ускорение загрузки. Ниже опубликована инструкция, не претендующая на обязательное пошаговое руководство, но в себе содержит те условия, которые выполнять рекомендуется, для достижения максимального результата.
Оптимизация шаблона WordPress
Кроссбраузерность. Не каждому понятно это слово, но оно обозначает как правильное отображение WordPress (темы) в разных браузерах (с недавнего времени Яндекс, а также Mozilla FireFox, Opera, Google Chrome). В зависимости от среды, некоторые элементы дизайна, в которой мы его открываем могут или изменить свой вид, место положение, либо вообще исчезнуть.
Проверка делается вручную или воспользоваться можно хорошим сервисом « », который даёт возможность сайт увидеть не только через какие-либо браузеры, но и операционные системы (Mac, Linux или Windows).

Если отображение будет, выглядит не так как надо, тогда вам нужно приступить к самой оптимизации шаблона на WordPress, для того чтобы не потерять тех самых посетителей, которые применяют именно этот проводник, в котором были у вас проблемы.
Мобильная версия сайта. Из дня в день количество в сети интернет растет большими темпами, часть такой аудитории как раз таки может быть именно оттуда, значит не стоит ими пренебрегать.
Хорошая структура. После того как произошла смена шаблона, вам необходимо изменить структуру отображения статей, а именно должна изменится схема тегов постов и главной страницы. Как правило, данный пункт относится больше к поисковой оптимизации шаблона WordPress. В структуре темы стоит проверить схему отображения главных тегов.

Если у вас, получилось не так как надо, значит советую скорее всего исправить. В самом противном случае привести это может к резкому снижению позиций, падению трафика и прочего.
Буфер вывода. Во время открытия страницы для пользователей, сначала по очереди элементы дизайна загружаются, после различные заголовки и последним делом контент. Скорость сайта зависеть будет не только от скорости соединения с интернетом, хостинга и движка, но и от степени оптимизации WordPress шаблона. Для изменения такой очередности, мы назначим тот самый порядок, который начинается с контента и CSS файла. Применять будем мы специальную функцию, которую размещаем после закрывающего тега в файле header.php. Вот она:
Перед тем как внести изменения не нужно сделать резервную копию.
Оптимизация файлов. Javascript и CSS файлы свое место имеют в абсолютно любой теме WordPress или шаблоне. Для того чтобы снять дополнительную нагрузку и ускорить загрузку нужно эти файлы придать оптимизации. Есть различные инструменты онлайн, правда минус в том, что большинство из них на английском языке, среди которых хорошо выделяются — . Не забывайте и про .
Стоит также избегать JavaScript размещения непосредственно в самом тексте. Всё это не только приведёт к медлительности, но и к появлению неких подозрений со стороны поисковой системы Яндекс, так как он будет считать их за какой-то вирус.
Сжатие изображений. Во время формирования шаблона или темы применяется огромное количество изображений, лежащие в специальной папке «images». Они почти что всегда грузится начинают первыми, поэтому к ним надо применить сжатие. Заострите внимание на том, что перед тем, как опубликовать пост, надо ко всем .
Существует несколько правил, которых надо придерживаться.
- Первое, не используйте фото ширина которых больше самого размера контента.
- Второе, вес их должен быть минимален и измеряться НЕ в мегабайтах, а в килобайтах или байтах.
- Третье, расширение файлов желательно быть должно «gif» или «png».
- Четвёртое, прогоните картинку перед его размещением через специально предназначенное программное обеспечение «Smush.it».

Достаточно сделать щелчок по вкладке «Select Files and Smush» и «Uploader», выбрать нужную картинку и кликнуть «Открыть». Далее скачиваем ее и размещаем.
Вы так же можете применять плагин «Wp-Smush.it», который делать будет сжатие в автоматическом режиме.
В принципе всё, надеюсь, я ясно и понятно рассказал каким образом оптимизировать шаблон WordPress и не возникнет у вас вопросов по этому поводу. Спасибо за внимание!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Здравствуйте. Сегодня мы продолжим тему оптимизации HTML макета сайта , которую начали в статье о .
Давайте сначала разберёмся, почему это важно и затем перейдём к практическим советам.
Правильно сделанный (свёрстанный) шаблон сайта:
- Может значительно ускорить загрузку страниц (особенно, если до этого всё было запущенно);
- Упростит попадание ваших страниц в ТОП поисковой выдачи (не только из-за быстрой загрузки);
- Увеличит ваши шансы на полную кроссбраузерность, то есть одинаково правильное отображение сайта во всех браузерах;
- Даст небольшую гарантию, что по истечении множества лет вам не придётся переделывать ваши сайты под новые браузеры (или под новые версии старых браузеров).
Предлагаю идти от простых вещей к более интересным.
Часть 1. Соблюдайте HTML и CSS стандартыНа всякий случай скажу, что кроме HTML и CSS мы ещё можем оптимизировать JS и PHP части наших сайтов, которые являются более ресурсоёмкими и значительнее замедляют скорость загрузки страниц. Однако кроме скорости загрузки страниц, JS и PHP составляющие никак не влияют на продвижение сайта (лишь бы не ломали его), в отличие от HTML разметки, то есть шаблона сайта.
1.1 Всегда закрывайте теги.В том числе те, которые закрывать не обязательно, даже если вы ненавистник XHTML стандарта, лучше придерживаться этого правила. Пример:
- Пункт списка
- Пункт списка
- Пункт списка
Каждый тег li закрыт, хотя это и не обязательно.
1.2 Соблюдайте правильную вложенность тегов.По принципу: первым открылся — последним закрылся. Пример как не правильно:
текст
Как правильно:
текст
1.3 Никогда не описывайте CSS и JS внутри HTML макета и атрибутов тегов.Никогда! Другими словами, забудьте о существовании атрибута style и тега style :
текст
p{ color:red; font-size:20px; text-align:center }Описывайте все стили в отдельном файле.css
Можете использовать атрибут style, только динамически отрисовывая его с помощью яваскрипта по какому-нибудь действию. Например, если по клику на картинку, нужно изменить цвет всего текста на странице, то только в таком случае можете динамически создать атрибут style с нужными значениями для нужного тега (в данном примере – для body). Почему? Потому что поисковые роботы его всё равно не увидят и никто (в том числе пользователи) не загрузят лишний код, так как действие происходит уже после полной загрузки страницы.
Тем не менее, в таких случаях я всё равно рекомендовал бы добавлять заранее описанный CSS класс нужному тегу, нежели добавлять ему атрибут style. Это как минимум удобней для последующего редактирования.
Всё то же самое относиться и к JS, весь JS-код должен быть в отдельном файле , а не внутри вашего макета или ещё хуже — среди атрибутов тегов.
1.4 Забудьте о Caps Lock и заглавных буквах.Пишите все теги, атрибуты и их значение строчными (маленькими) буквами, это же касается и таблиц стилей CSS.
Почти всё описанное выше есть в официальной спецификации HTML и CSS и относится к валидности документа .
Таким образом, я должен отметить, что придерживаясь W3C стандартов, то есть, соблюдая валидность документа — вы получаете следующие SEO преимущества:
- Чистый код, а, следовательно, и дополнительное доверие поисковых систем к вашему сайту;
- Ускоренная загрузка страниц, так как браузеру не приходится тратить время на отладку невалидного документа.
Однако не стоит зацикливаться на валидности, вы должны стараться максимально её придерживаться, однако не в ущерб всему остальному (времени, функциональности и тд.).
Часть 2. Ускоряем загрузку страниц – один из факторов ранжирования 2.1 Указывайте настоящие размеры картинок.Здесь суть в двух вещах:
- Обязательно указывайте атрибуты width
и height
для тега img
:
 Это ускорит загрузку изображений, так как браузер заранее будет знать, какой размер нужно отобразить.
Это ускорит загрузку изображений, так как браузер заранее будет знать, какой размер нужно отобразить. - Обязательно вставляйте картинку того же самого размера, который указали в атрибутах.
Если картинка больше чем вам необходимо, то не нужно экономить время на том, что её можно уменьшить по средствам HTML или CSS. Будьте любезны потратить время, зайти в Фотошоп или его аналоги и уменьшить картинку до тех размеров, которые вы хотите видеть на сайте, это может заметно ускорить загрузку страниц.
2.2 Используйте CSS3 вместо JS.JS может значительно замедлить загрузку ваших страниц, а также продолжать создавать нагрузку уже после загрузки страницы (разнообразные эффекты, типа бегущей строки и другие динамические вещи), что может тормозить работу браузера пока вкладка с сайтом будет открыта.
Сегодня множество красивых и интересных эффектов можно достичь только благодаря использованию свойств CSS3 (например, transition, box-shadow, border-radius, opacity, transform, background-size) и умелой .
Всё сказанное выше можно подытожить одной фразой: везде, где вы можете (подозреваете как) заменить JS на CSS3, используйте CSS3 не раздумывая! Для поиска подобных фрагментов советую вам изучить новые возможности CSS3.
2.3 Меньше Photoshop – больше CSS 3.Этот девиз уже давно используют многие вебмастера. Вы можете создавать красивые кнопки и элементы дизайна с плавным градиентом, сглаженными углами, тенями (внутренними и внешними) и красивым текстом сверху благодаря одному лишь CSS. Везде, где можно заменить графические элементы дизайна на CSS код – делайте это! Пример:
Или моя кнопка "Подписаться!" в конце каждой статьи. Кстати, не забываем подписаться на оповещения о новых полезных статьях, никакого спама или рекламы.
Помимо перечисленных выше свойств CSS3 вам также доступен формат описания цвета RGBA.
Для создания кроссбраузерного градиента на CSS вы можете использовать бесплатные сервисы, например этот colorzilla.com .
2.4 Объединяйте изображения в CSS спрайты.Те изображения, которые мы не смогли нарисовать с помощью CSS 3, нужно обязательно объединить в одно единственное (в идеале). Это нужно для того, чтобы сократить количество запросов к серверу при загрузке страницы. Этот пункт может значительно снизить нагрузку на ваш веб-сервер, а заодно и ускорить загрузку страниц, сразу 2 зайца!
Чтобы лучше понять, о чём речь, просто взгляните на мой CSS спрайт:
Неплохо, не правда ли? Фоновая картинка одна на все элементы, мы только двигаем её и подставляем в фон определённого элемента нужную часть картинки благодаря свойству background-position, например, так:
#subs,#left,.mail,.rss,.vk{background:url(/images/1.png) no-repeat} #subs{background-position: -28px -120px;} #left{background-position: -35px -20px;} .mail{background-position: -43px -50px;} .rss{background-position: -12px -8px;} .vk{background-position: -34px -56px;}
Лучше всего будет составить спрайт вручную, с помощью Фотошопа, но это может показаться вам достаточно сложным занятием, поэтому вы можете использовать бесплатные сервисы, которые всё сделают за вас, в том числе даже напишут за вас CSS-код. Мне большего всех нравится сервис SpriteMe . Но я не устану повторять: всегда всё лучше делать вручную, в частности, так спрайт может получиться значительно компактней (по размерам и, следовательно, по весу), а значит более эффективным.
2.5 Размещайте JS файлы правильно.Все подключаемые вашим сайтом JS файлы должны находится как можно ниже по коду, не нужно подключать их внутри «головы» сайта (между тегами head) – это значительно замедляет загрузку страниц. Самым лучшим вариантом будет подключить файлы JS перед закрывающимся тегом body, то есть в самом низу страницы, ниже уже некуда.
И ещё один очень полезный совет: в идеале все ваши файлы JS нужно объединить в один единственный, то есть вырезаем (Ctrl + X) код из всех файлов и копируем его в один, чтобы в итоге у вас внизу, перед закрывающимся тегом body подключался один единственный файл:
...
Это может заметно ускорить загрузку ваших страниц, так как снизит количество запросов к вашему веб-серверу. Расположение JS файла внизу страницы отложит его загрузку и обработку, что ускорит вывод основной части страницы. И не забудьте сократить (сделать компрессию) ваш конечный JS файл.
2.6 Размещайте CSS файлы правильно.Файл CSS, который, кстати говоря, тоже должен быть одним единственным (по тем же причинам), нужно размещать в коде наоборот, как можно выше!
Но не нужно размещать его выше тега title, он самый главный для SEO и лучше его оставить в самом верху. Лично я подключаю CSS файл сразу после тега title и всех мета-тегов, а уже после него можно подключить, например, фавикон (иконка сайта во вкладке браузера) и тд.
Часть 3. Правильная SEO вёрстка макета 3.1 Код навигации сайта.Вся навигация сайта (меню, хлебные крошки, списки производителей в интернет-магазинах и тд.) должны быть реализованы с помощью ненумерованных списков (теги ul, li), а не с помощью тегов div и a.
Во-первых, такое написание меню считается хорошим тоном, во-вторых, поисковым системам будет легче разобраться, где и как у вас устроена навигация, так как они привыкли к конструкциям с ненумерованными списками, а не к блокам с бездумным перечислением ссылок. Пример как правильно:
3.1.1 Тонкости горизонтального меню.
Если вам необходимо реализовать горизонтальное меню, то я хочу вам дать 2 бесплатных совета:
- Никогда не используйте для этого CSS-свойство float (плавающий, вызывает обтекание его другими элементами), вместо него используйте следующий код: ul.menu li{display:inline-block;}
- В коде не нужно начинать каждый новый пункт меню с новой строки, как в примере выше. Лучше написать всё в одну строчку и регулировать расстояние между пунктами с помощью margin . Пример:
Перенос строки в HTML равняется пробелу, то есть если вы в коде между пунктами меню ставите Энтер, то у пользователей на странице сайта между ними появятся пробелы. Что тут плохого? У каждого браузера может быть разная ширина пробела, а некоторые могут его вовсе проигнорировать. В итоге, ваш сайт будет смотреться везде по-разному, а иногда (по собственному опыту) это может даже сильно исказить дизайн.
Поэтому у меня есть моё собственное правило при вёрстке: между любыми (не только в меню) inline-block элементами не должно быть пробелов и переносов строк! Заодно это незначительно, но уменьшает общий вес ваших страниц, ведь как я уже писал: 1 символ (в том числе пробелы и переносы строк) = +1 байт к весу ваших страниц.
3.2 Атрибут alt у картинокОбязательно указывайте атрибут alt в теге img:

Во-первых, это требуется, если вы хотите пройти проверку на валидность (в XHTML точно, на счёт HTML уже не помню, так или иначе всегда стоит равняться на строгие стандарты XHTML), во-вторых, если картинка не загрузится, то пользователю вместо картинки хотя бы отобразится текст, записанный в alt (о чём она). В-третьих, это увеличит шанс на попадание ваших картинок в поиск по картинкам от Гугл и Яндекса, что может привлечь дополнительных посетителей к вам на сайт.
И последнее: слова, указанные в атрибуте alt учитываются при ранжировании вашего сайта, а значит туда можно поместить ключевые слова, но ни в коем случае не переборщите, лучше составляйте alt для людей, лишь изредка вставляя туда ключевые слова.
Если все ваши атрибуты alt будут заполнены одними ключевыми словами, то непременно ждите штрафных санкций.
3.3 Используйте HTML заголовки h1-h6 по максимуму.h1 – это самый крупный и главный заголовок, в него следует заключать название вашей текущей страницы. В то время как h6 самый мелкий и наименее значимый заголовок. Многие SEO-эксперты настоятельно рекомендуют использовать заголовок h1 только 1 раз на странице и это логично. Остальные заголовки можете использовать любое количество раз, главное с умом.
Само наличие HTML заголовков в макете вашего сайта уже является плюсом для поискового продвижения, а умелая расстановка может вдвойне усилить результат. Вот что по этому поводу пишет сам Яндекс.
Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и её актуальность, но и то, как она структурирована и оформлена.
Думаю, вы уже убедились в важности заголовков при вёрстке макета, только не нужно стараться заключить все возможные ключевые слова в заголовки (хотя я иногда сам так делаю) это работало раньше, а теперь уже не пройдёт. Заголовки нужно использовать ради удобства навигации пользователей, а не для манипулирования релевантностью .
Лично я заключаю все подзаголовки внутри статьи в h2 , подзаголовки подзаголовков в h3 , а мелкие подпункты в h4 . Внизу под каждой статьёй есть форма подписки и блок с кнопками социальных сетей, их названия я заключил в h6 . В правой колонке сайта названия разделов заключены в h5 .
Как видите, я использую заголовки HTML по максимуму, причём логика на автомате подсказывает расставлять всё сверху вниз по коду. Хотя для полной идиллии нужно было поменять местами заголовки h6 и h5 , но это было бы слишком педантично:) и не так важно.
3.4 Быстрые ссылки на сайт.Продолжая тему заголовков, хочу сказать о важности h1 и о том, как правильно его составлять. Во-первых, я настоятельно рекомендую использовать его только 1 раз на странице! Проследите за этим в вашей CMS. Во-вторых, h1 имеет большой эффект на SEO (на втором месте после title ), так или иначе, но я советую вам дублировать текст из title в h1.

Яндекс пишет:
Чтобы помочь Яндексу правильно выделять быстрые ссылки, текст в теге для ключевых страниц должен совпадать с её названием (с заголовком страницы, выделенным, например, тегом ) и с текстами ссылок, указывающих на эту страницу.
3.5 Используйте все возможности форматирования текста.Мы уже выяснили, что поисковые системы любят сайты, имеющие чёткую, понятную и правильную структуру. Поэтому помимо заголовков, вы должны использовать как можно больше других возможностей:
- Используйте нумерованные и ненумерованные списки (ul, ol);
- Заключайте основной текст не в теги div, а в теги параграфов: p;
- Сопровождайте текст картинками и видео;
- Рисуйте HTML таблицы;
- Используйте (в меру!) теги логического выделения текста: strong, em, u.
В description запишите доступным языком, о чём ваша страница, не нужно стараться заключить в него как можно больше ключевых слов. Составляйте description для людей, думайте только об этом, иначе вы можете только навредить себе переоптимизацией. К мета-тегу keywords относится всё то же самое. Вот официальная страница Яндекса, на которой написано как правильно составлять мета-описание сайта: читать в новом окне .
Возьмите на заметку: не используйте лишних мета-тегов (это бессмысленно), максимум три: keywords, description и мета-тег для обозначения кодировки сайта:
Если ваша CMS генерирует их больше (Autor, Generator и тд.), то смело удаляйте их! На сайте не должно быть лишнего мусора, как в тексте, так и в коде.
3.7 Оптимизируйте код.После того как вы закончили сайт, подумайте, как можно было бы уменьшить HTML разметку, например, с помощью , а также обратите внимание, все ли ваши теги что-то делают. Если к тегу не применяется никаких CSS свойств, тогда зачем вы его ставили? Чтобы это проверить, используйте . Часто новички создают много лишних тегов div. Проверьте это, чем меньше кода – тем лучше!
3.8 Сократите код.После того, как все работы закончены, сократите ваш HTML, CSS и JS код. Как сократить? Запишите всё в одну строчку, это будет идеальный вариант. И это не шутка, удалите все пробелы между тегами и все переносы строк в HTML макете! Когда вы нажмёте в браузере Ctrl + U — вы должны увидеть одну единственную непрерывную строчку.
Я не просто так записал этот пункт именно в SEO часть, ведь отсутствие табуляций, переносов строк и лишних пробелов в HTML макете помогает поисковым роботам быстрее обработать основной текст страницы.
Сократить CSS и JS проще всего через специальные сервисы, для JS можете воспользоваться, например, Closure Compiler от компании Google (будьте бдительны, после оптимизации ваш код может потерять работоспособность); для CSS подойдёт csscompressor.com Однако я обычно использую один единственный сервис (для JS и CSS), о нём в самом конце статьи.
Часть 4. Продолжаем оптимизировать макет сайта под поисковые системы 4.1 Чем выше основной текст — тем выше позиции в поисковых системах.Важно 2 параметра:
- Сколько нужно пользователю скролить (прокручивать) страницу до релевантного (по мнению поисковых систем) содержимого;
- Как высоко в коде (близко к началу) находится релевантное содержимое.
И если второй пункт, скорей всего не сильно влияет на позиции, то на первый пункт точно стоит обратить пристальное внимание при построении структуры и дизайна сайта.
Яндекс пишет:
- Основная суть документа должна быть понятна уже на первом экране браузера.
- Не рекомендуется использовать элементы оформления, делающие неочевидным доступ к тексту для пользователей - окна прокрутки, скрытые выпадающие блоки и т.п.
У Гугл тоже есть специальный алгоритм под названием , который определяет, как далеко нужно прокручивать ваш сайт, чтобы дойти до полезной (релевантной запросу) части страницы. Следующая картинка иллюстрирует действие этого алгоритма, алгоритм проверяет на среднестатистическом разрешении экрана (1024*768):

Также обе поисковых системы обращают своё пристальное внимание на количество рекламы и баннеров на первом экране браузера.
Запомните, чем дольше нужно прокручивать страницу до основного содержимого, тем меньшее предпочтение ей будет отдаваться, по сравнению с конкурентами, у которых главная часть текста видна в самом начале страницы.
По этому поводу пару полезных советов:
- Делайте шапку сайта как можно меньше по высоте (пример как не надо : этот блог);
- Старайтесь не захламлять сайт рекламой;
- Если в двух колоночном макете не можете определиться: справа или слева от основной колонки поставить дополнительную – всегда ставьте справа. Поисковые роботы, как и люди, смотрят на ваш сайт слева направо, а значит лучше, чтобы основное содержимое было слева!
Теперь немного о втором пункте. На этом блоге до вывода основной части, то есть текста статей – ровно одна строчка кода (хотя и длинная), вторая строка – это начало первого абзаца статьи. Как я уже сегодня писал: в идеале весь сайт должен быть одной строкой, и желательно, чтобы основной текст находился как можно ближе к её началу.
По этому поводу есть ещё одна хитрость. К примеру у нас есть 2 колонки сайта – основная и дополнительная. При этом несмотря на SEO, нам очень хочется, чтобы дополнительная колонка была именно слева, ничего смертельного в этом нет. Однако в таком случае весь код и вся информация из дополнительной колонки (левой) будет выше по коду, чем основная часть, и мы в силах это исправить!
Для этого мы будем использовать CSS свойство float. При создании HTML макета мы основную колонку (правую) разместим всё-таки слева от дополнительной (выше по коду):
Основная часть сайта. Дополнительная колонка слева.
А теперь с помощью CSS поменяем их местами:
#text{float:right;} #left{float:left;} .clear{clear:both;} /* запрет обтекания */
Думаю, вы поняли суть. Третьи строки в обоих фрагментах кода я мог бы опустить, так как это уже детали вёрстки, которые выходят за рамки данной статьи. Однако эта подсказка поможет сократить возможные проблемы у начинающих верстальщиков, особенно у тех, кто первый раз услышал о CSS свойстве float, а тем более clear.
Часть 5. Google Page SpeedGoogle Page Speed — это замечательный онлайн сервис от Google, а также плагин для Chrome и Mozilla, который станет для вас незаменимым помощником при анализе вашего HTML + CSS шаблона сайта. Он подскажет вам все недостатки и что немаловажно — даст конкретные пути решения.
Также он является тем самым сервисом, который я люблю использовать для сокращения HTML, JS и CSS кода, после его использования 100% работоспособность гарантируется.
Просто начните работать с Google Page Speed и вы заметно повысите свой уровень в правильной клиентской оптимизации шаблона сайта.
Спасибо за внимание. Удачного дня и до встречи!
Вы знали, что 40% пользователей покидают сайты с плохим дизайном? Зачем терять прибыль? Выберите и установите прямо сейчас один из 44 тысяч премиум шаблонов для сайтов. Идеальный выбор для вашего бизнеса!
Оптимизированные шаблоны WordPress для высокой скорости сайта, один из распространенных и наиболее важных аспектов в WordPress. Никто не любит медленные сайты. Сайт, который загружает медленно и выполняет задачи медленно приводит к плохому пользовательскому опыту. В следующий раз посетители могут быть не готовы посетить ваш сайт снова просто потому, что это занимает слишком много времени.
На этой неделе мы обновили подборку быстрых шаблонов. Для этого мы протестировали шаблоны Вордпресс – хорошо известные и новинки, – чтобы определить, какой из них самый быстрый при загрузке. Мы исключили WordPress темы, которые не были многофункциональными и протестировали только те, которые имеют наиболее часто используемые функции, такие как содержание с боковой панели, связь с соц. сетями, пользовательские страницы, виджеты, функция поиска, комментарии, сообщения и т.д. Наши тесты проводились главным образом с помощью двух инструментов, доступных в Интернете.
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Оценка варьируется от 0 до 100 баллов. Высокий балл, оценка 85 или выше означает, что страница работает хорошо.
Pingdom веб-инструмент простой в использовании, которые рассматривает все части веб-страницы, включая размеры файлов, времени загрузки, HTML, JavaScript, CSS и других файлов, связанных с веб-страницы. Скоринг делается по шкале от 0 до 100 баллов, чем выше, тем лучше.
Оптимизированные шаблоны WordPress для высокой скоростиИтак, на основе лучших оценок, мы сделали список оптимизированных WordPress тем (в случайном порядке).
KANTER – SEO оптимизированный шаблон WordPress с чистым кодомЭтот шаблон, который ориентирован на творческое и бизнес-применение, оптимизирован и с точки зрения SEO, и с точки зрения скорости. Это, в принципе, неудивительно, ведь обычно эти два вида оптимизации тесно друг с другом связаны. На практике это означает, что, создавая сайт на базе такого шаблона, вы с большей уверенностью можете рассчитывать на положительный результат в процессе продвижения. При должном внимании к наполнению контента о вас узнают сотни и тысячи потенциальных клиентов. Скоростной и мобильно оптимизированный сайт, который получится с этим шаблоном, будет продвигать сам гугл, поскольку эти два критерия он считает наиболее важными. Ваш сайт запросто появится на первых строчках поисковой выдачи по тем ключевым запросам, которые вас интересуют!
Знаете, чем отличаются многие другие оптимизированные шаблоны WordPress от KANTER? Во-первых, не во всех есть несколько готовых вариантов оформления сайта. Во-вторых, не у каждого дизайн выполнен настолько чисто и профессионально, как в этой теме. Сфера применения у нее обширная. Ее могут использовать фрилансеры, фотографы, дизайнеры, веб-разработчики, а также компании и фирмы, работающие в различных сферах. Кроме главной здесь есть страницы «О Нас», «Цены», «Услуги» и «Магазин», страницы портфолио, блога и контактных данных.
Шаблон KANTER станет одним из лучших вариантов для вашего сайта, который стоить будет достаточно недорого. Это решение вас не подведет!
Virtua – корпоративные оптимизированные шаблоны WordPressЭта тема подойдет для различных вариантов и сфер применения, в том числе для IT-фирмы и компании, предоставляющей услуги по принципу аутсорса. У нее очень красивое оформление с нацеленностью на уверенное привлечение потенциальных клиентов. Для этого в ней используется достаточно много веб-компонентов с призывом к действию.
Тема имеет классическое меню, в котором есть главная страница, страницы «О Нас», «Цены», «Услуги», «Контактные данные», «Часто задаваемые вопросы», а также блог. Ниже – классический слайдер со стильной кнопкой для детального ознакомления с деятельностью компании. Для убедительности в шаблоне используется блок с отзывами, которые легко и быстро переключаются с помощью кнопок. Также есть специальный блок для размещения логотипов компаний, с которыми вы сотрудничаете. Еще ниже размещен блок с новостями о компании и теми, которые связаны со сферой вашей деятельности. В футере можно снова кратко разместить информацию о вашей компании, часы работы и кнопки социальных сетей, в том числе Facebook, Twitter, LinkedIn и YouTube.
Шаблон будет превосходным решением для любой компании, которое точно не подведет вас!
QHub– высококлассные шаблоны WordPress для офиса или IT-компанииТакие оптимизированные шаблоны WordPress, как QHub, обычно оптимизированы во всех аспектах: скорость, SEO-оптимизация и мобильная адаптация. Конкретно этот шаблон отличается ярким и красочным дизайном и продуманной структурой. На главной странице в глаза сразу бросается удобное меню и необычный слайдер, который поможет привлечь внимание посетителей и потенциальных клиентов с первых секунд. Кроме того, в шаблоне предусмотрены клевые блоки для представления услуг, цен на услуги, отзывов от реальных клиентов и галереи фотографий вашей компании. Доступен календарь для бронирования (например, если у вас свой офис под аренду или Coworking-сообщество) или других задач.
В самом низу сайта красиво размещены контактные данные. Есть контактная форма для быстрой связи. В футере также есть форма для подписки на новостную рассылку и список ближайших событий. Отличная интеграция с социальными сетями за счет иконок социальных сетей со ссылками на профили (Facebook, Twitter, Google Plus, LinkedIn и так далее). Все это поможет вам уверенно достичь новых высот в бизнесе!
15Zine – оптимизированные шаблоны WordPress для журнала/газеты с высоким рейтингом

Тема полностью отзывчивая и работает с мобильными устройствами, в том числе и с Retina-дисплеями. Светлый и темный вариант дизайна. В мега меню Ajax можно с помощью специальных символов обозначить самые популярные и актуальные записи. Бесконечная прокрутка и загрузка контента.
Consulting – шустрый бизнес шаблон для финансовой сферы
Теперь вам не придется создавать сайт с нуля или заказывать его у веб-дизайнера, ведь эта тема поддерживает 18 демо-макетов для быстрой установки. Различные варианты цветового оформления. Готовые шаблоны страниц для представления услуг. Над футером можно поместить гугл-карту и указать местоположение вашей компании, а в футере указать адрес и контактные данные.
Шаблон имеет отзывчивый дизайн и обеспечивает шикарное отображение сайта на Retina-экранах.
BuzzBlog – чистая тема для личного блога для быстрой загрузки
Вдобавок к высокой скорости, в комплект этой темы было включено 60 вариантов домашней страницы, 12 макетов страницы блога, пять макетов шапки, четыре макета записей, а также встроенные галереи с возможностью настройки количества столбцов и лайтбокса.
В блог можно добавлять записи любого формата. Различные CSS-стили для уникального оформления. Поддержка кнопок социальных сетей и ленты Instagram во всю ширину.
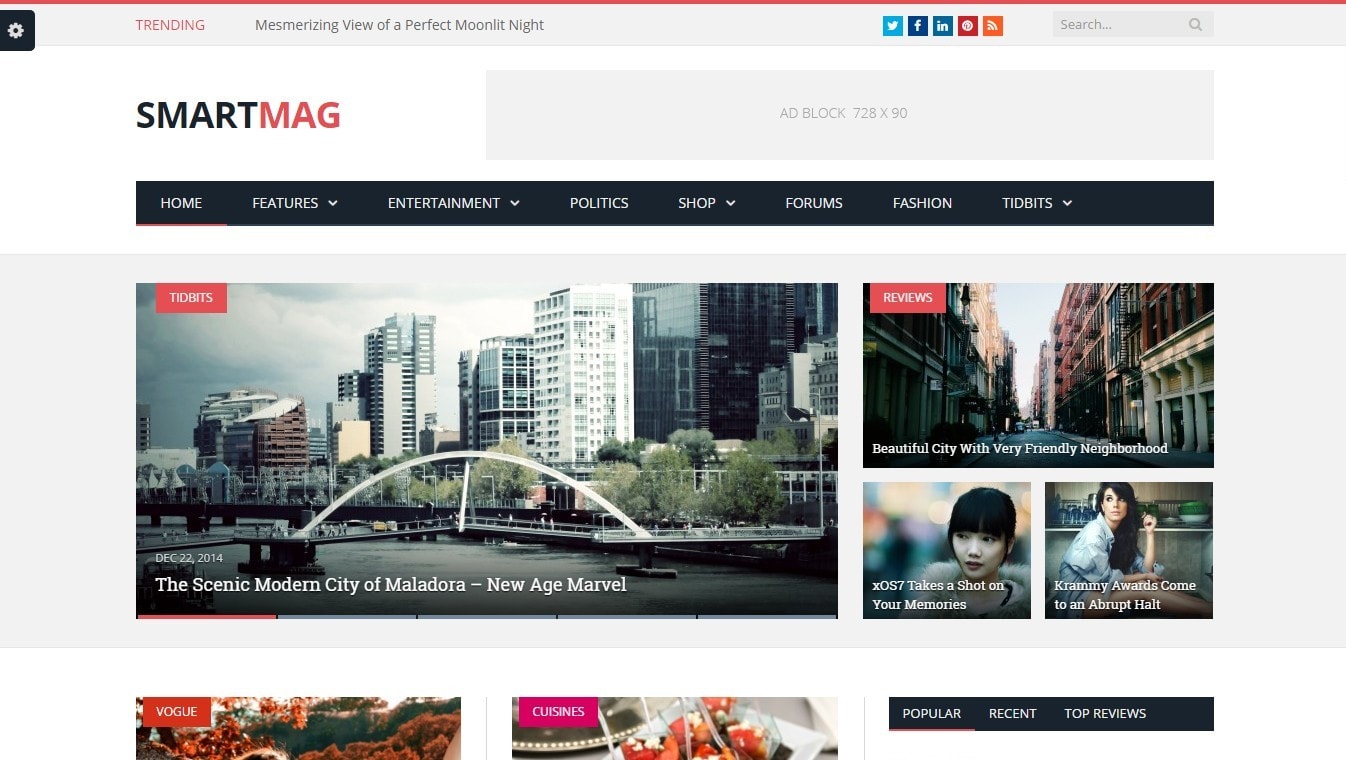
SmartMag – отзывчивая тема журнала с поддержкой Retina-устройств
Кроме журнала шаблон подойдет для сайта СМИ, сайта с отзывами и блога. С помощью drag-and-drop построителя вы без проблем создадите уникальный дизайн своего сайта постранично. Богатые сниппеты и код HTML5 обеспечат высокие позиции сайта в поисковой выдаче.
Удобная навигация с мега меню и поддержка мобильного меню. Различные варианты оформления страниц журнала. Поддержка плагинов форума bbPress и магазина WooCommerce.
Jarida – адаптированная универсальная тема для новостного сайта, журнала и блога
Чистый дизайн, отзывчивый макет, оптимизация под Retina-дисплеи – все это делает тему Jarida лучшим вариантом для вашего сайта. В панели управления можно настроить все от цвета и заднего фона до слайдеров и боковых панелей. 33 виджета, в том числе для счетчика подписчиков во всех социальных сетях.
Восемь готовых шаблонов страниц. Встроенная система отзывов и поддержка магазина. Оптимизация поискового ранжирования.
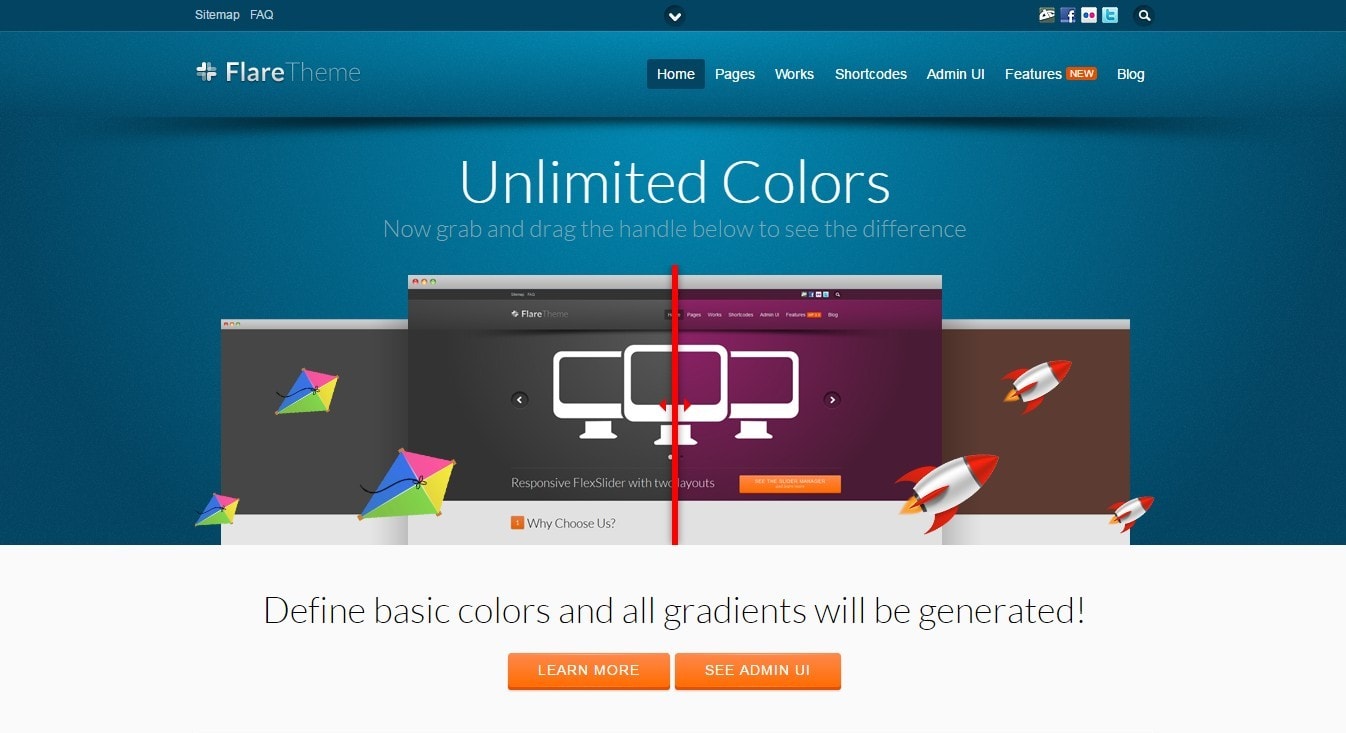
Flare – бизнес и портфолио шаблон с отзывчивым макетом
Простая тема с возможностью гибкой настройки поможет вам создать быстрый корпоративный сайт, портфолио и даже блог. Генератор шорткодов поддерживает более 60 шорткодов для различных объектов. 10 настраиваемых виджетов.
Для демонстрации работ есть настраиваемые типы записей с удобной сортировкой по категориям и тегам. Блог поддерживает несколько готовых шаблонов. Любые страницы можно защитить паролем. Можно добавить или спрятать форму поиска и выезжающую верхнюю панель.
Braxton – Premium WordPress Magazine Theme





Теперь можно покопаться в шаблоне (находится в /wp-content/themes/имя_шаблона/).
Попробуем убрать лишние запросы к базе данных при загрузке страниц вашего блога. Дело в том, что разработчики темы оформления для WordPress делают ее универсальной и подходящей, естественно, к любому блогу, с условием, что этот блог работает на движке WordPress. Поэтому, например, чтобы выводить на страницах вашего блога в шапке (верхняя часть шаблона страницы) название блога, необходимо в файле header.php вашей темы оформления прописать код на языке PHP, который запросит это название из базы данных и затем уже вставит его в код страницы.
Для этого скачаем редактор Notepad++
, так как нам нужно работать в формате UTF-8 without BOM
!
Внимание
: Редактируйте файты WordPress’a только редакторами, поддерживающими формат UTF-8 without BOM!!!
Вот полезный код для вставки в шаблон на время оптимизирования(чтобы узнать, сколько запросов к БД идёт со страницы):
/>
Строка выбора кодировки страницы, меняем:
” />
Тайтл (Меняем ТОЛЬКО в случае, если вас сателлит или ГС, настроенный под сапу и тд. так так на всех страницах станет одинаковый тайтл):
» Blog Archive
Тут впишите свой тайтл
Информация о движке:
” type=”text/css” media=”screen” />
” />
/”>
Название Блога
Если описание блога определено, и не собираетесь менять в ближайшее время, то:
Описание вашего блога
Вроде всё, с файлом header.php закончили. Ах, да, я делал немного проще: Зашёл к себе на сайт (когда ещё ничего не оптимизировал в шаблоне), посмотрел исходный код этой HTML страницы, скопировал шапку и вставил в файл header.php. Вышло гораздо быстрее
- удалить строку с информацией о номере установленной версии WordPress . Она не несет никакой полезной нагрузки, и более того, является опасной, т.к. некоторые варианты взлома применимы только к определенным версиям WordPress, а из этой строки как раз очень удобно узнавать текущую версию вашего движка. Выглядит эта строка обычно так:
- заменить URL до иконки favicon.ico на статический. Вы не знаете для чего нужна иконка под названием favicon.ico ? Она будет отображаться, например, в поисковой выдаче слева от названия вашего сайта или же в браузерах (в адресной строке или перед названием страницы на вкладках), при открытии страниц вашего блога. У моего блога это иконка желтой лампочки. Если у вас еще нет favicon.ico , то обязательно создайте ее и пропишите путь к ней файле header.php . Она придаст вашему блогу индивидуальность и узнаваемость. В оригинальном файле header.php строка с заданием пути до favicon.ico может выглядеть примерно так:
- заменить URL до на статический. В коде файла header.php это строка:
1









